Napjainkban több mint egy milliárd weboldal található az interneten, melyek így vagy úgy, de közvetve vetélytársai egymásnak. Minden weboldal cselekvésre szeretné késztetni a látogatóit. Vásárlásra ösztönzi, szeretné ha megadnák neki az email címüket vagy csak a legújabb blogbejegyzés elolvasására kéri a látogatókat. Nem tudunk senkit sem kényszeríteni arra, hogy azt tegye amit elvárunk tőle, viszont adhatunk rá okot, hogy megtegye.
Cikkemben bemutatok 16 módszert, melyek segítségével hatékony cselevésre ösztönzést (CTA) hozhatsz létre weboldaladon.
Mi az a cselekvésre ösztönzés (CTA) gomb?
A cselekvésre ösztönzés (CTA) gomb egy webes interaktív felhasználói elem. Fő célja, hogy a felhasználókat olyan műveletekre ösztönözze, amelyek egy adott oldalon konverzióhoz vezetnek.
Konverzió lehet például:
-
vásárlás
-
regisztráció
-
kapcsolatfelvétel
-
hírlevél feliratkozás
Nézzük, hogy melyek azok a módszerek, amelyekkel növelni tudod a CTA gombon keresztüli konverziók mennyiségét:
1. A nyomógomb nézzen ki gombnak
Egy weboldalon böngészve a felhasználóknak azonnal tudniuk kell, hogy melyik elem kattintható és melyik nem. Általánosságban az a tapasztalat, hogy minél több időt vesz igénybe a felhasználók számára annak eldöntése, hogy pontosan mi is a gomb, annál kevésbé fogják azt használni.
Hogyan dönti el a felhasználó, hogy melyik elem interaktív, vagyis kattintható és melyik nem?
Minden felhasználó az eddigi tapasztalataira alapoz, vagyis arra hogy eddigi böngészései során mit látott és mi volt kattintható. Ezért elengedhetetlen a könnyen beazonosítható és megszokott vizuális elemek használata, mint a
-
méret
-
árnyékolás
-
forma
-
szín használata.
Amennyiben nehezen azonosítható a felhasználók számára az elemek kattinthatósága, akkor nem számít, hogy mennyire jó a weboldal design-a végül nem fogják használni az adott gombot.
A nem egyértelmű felismerhetőség még nagyobb problémát jelent a mobil felhasználók számára. Az asztali gépet használók a kurzor mozgatásával ellenőrizni tudják, hogy az adott elem vajon kattintható-e. A mobil készüléket használóknak azonban nincs meg ez a lehetőségük, rá kell kattintaniuk a weboldal elemére, hogy kiderüljön az ténylegesen kattintható. Más módjuk nincs az interaktivitás ellenőrzésére.
Sose feltételezd azt, hogy a felhasználóknak nem ugyanaz a magától értetődő mint neked! A saját honlapod esetében tudod, hogy melyik elem pontosan milyen funkcióval rendelkezik. Ezért használj minden felhasználó számára felismerhető és könnyen azonosítható gombokat. Valamint a gombok mindig egyértelműen különüljenek el az oldal többi részétől.

-
Színes gomb szögletes széllel
-
Színes gomb lekerekített széllel
-
Színes gomb árnyékkal
-
Úgynevezett „szellemgomb”
2. Ott helyezd el a gombokat, ahol a felhasználók számíthatnak rájuk
A gombokat a weboldal azon részére helyezd el, ahol a felhasználók könnyen megtalálhatják, vagy ahol előreláthatólag számíthatnak rá. Amennyiben a felhasználók nem találnak egy gombot, nem is tudják, hogy egyáltalán létezik. Így az konverziót sem fog eredményezni.
A legcélravezetőbb stratégia a gombok láthatóságának javítására, ha a felhasználók által már megszokott elrendezéseket használunk, így a konverzió is magasabb lesz, mintha keresniük kellene.
3. Egyértelműen jelezd mi történik a CTA gombra való kattintással
A nem egyértelmű gombfeliratok nagymértékben csökkentik a felhasználói élményt (UX) és félrevezetik a felhasználókat. Egyértelműen írd rá a gombra, hogy mi fog történni, amikor a felhasználó rákattint!

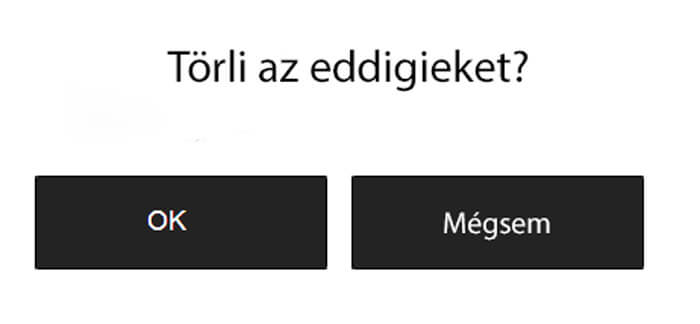
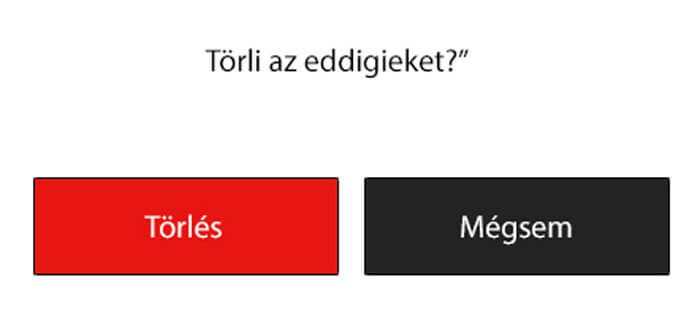
Egy példával szemléltetve, a gomb fölött a következő kérdést tesszük fel: „Törli az eddigieket?”
Két választási lehetőséget kínálunk fel:
-
„OK”
-
„Mégsem”
Elsőre egyértelműnek tűnhet, de sok felhasználó számára félreérthető lehet. Az „OK” használata helyett mindig használj a kérdésre adott egyértelmű választ, jelen példa szerint a „Törlés” – t.

4. Megfelelően méretezd a gombokat
A méretnek tükröznie kell a gomb fontosságát. Minél nagyobb egy gomb, annál fontosabb feladatot tölt be, annál értékesebb mind a felhasználók, mind a honlaptulajdonosok számára a vele való interakció.
Gombok kiemelése
A legfontosabb, magyarán a legnagyobb konverziós értékű gombon egyértelműen látszódjon, hogy valóban az a legfontosabb. Minden esetben emeld ki a cselekvésre ösztönző gombot (CTA). Növeld meg a méretét, mivel a nagyobb gomb fontosabbnak is hat és használd az oldal többi részéhez képest elütő, kontrasztos színt.
5. Használj kontrasztos színeket
A megfelelő színválasztás számos olyan tényezőtől függ, amelyek bonyolultabbá tehetik a felhasználók cselekvésre ösztönzését. A weboldal tervezése során figyelembe kell venni magát az alapszínt, valamint a célközönséged sajátosságait is. Egy fiataloknak szóló weboldal esetében nyugodtan használhatsz rikító színeket is, azonban egy híroldal eseténben már nem biztos hogy szerencsés a túlzottan rikító színek használata.
A kontrasztos színek használata növeli egy-egy gomb konverziós arányát és a felhasználói élményt (UX) is. A gyakorlatban ezt úgy érheted el, hogy a gombok és a weboldal háttérszínének ellentétesnek kell lenniük, hogy a cselekvésre ösztönző gomb (CTA) jól látható legyen.
Például ha a weboldal alapszíne világoskék, célszerű a gombok esetében piros vagy a sárga szín használata.

6. Fontos a sorrend
A gombok sorrendjének és elhelyezkedésének illeszkednie kell a felhasználó és a weboldal közötti kommunikációhoz. Például a gombbal amellyel tovább vagy előre léphetünk, logikailag az oldal jobb oldalán; amelyikkel pedig visszafélé lapozhatunk az oldal bal oldalán kell elhelyezkednie.
7. Ne használj túl sok gombot!
A túl sok gomb használata gyakori probléma a weboldalak esetében. Amennyiben túl sok lehetőséget kínálsz fel a felhasználóknak, gyakran végül nem tudnak dönteni és nem fognak műveletet végrehajtani az oldaladon. Szorítkozz a legfontosabb műveletekre, melyeket szeretnéd, hogy a felhasználók végrehajtsanak a weboldaladon.

8. Használd az üres területeket eszközként
Az oldal üres területei (white space) az oldal elemei közötti tér. A legtöbben még mindig nem veszik figyelembe a weboldalak tervezése során a szerepét.
Az üres tér nem csupán egy weboldal háttere, hanem egy hatékony eszköz a kiemelésre. Minden website számos vizuális összetevőből épül fel, és az üres tér segít a felhasználóknak az ezek közötti eligazodásban az által, hogy elválasztja a különböző elemeket egymástól. A megfelelő mennyiségű üres tér segít a felhasználók figyelmében felhívásában, mivel általa észrevehetővé válik a cselekvésre ösztönző gomb.
9. Tesztelj!
Amennyibe biztosan tudni akarod, hogy egy gomb megfelelően működik, tesztelj! Ez az aranyszabály nem csak a cselekvésre ösztönző (CTA) gombokra igaz, hanem a weboldal többi elemére is.
A tesztelés lehetővé teszi a weboldal tulajdonosok számára, hogy folyamatosan javítsák a felhasználó élményt (UX) weboldalukon, miközben adatokat is gyűjtenek az eredményekről. Ez lehetővé teszi számukra hipotézisek kialakítását és jobban megismerjék, hogy bizonyos elemek miként befolyásolják a felhasználók viselkedését a honlapon belül. Ez természetesen azt is jelenti, hogy kiderülhet, hogy egy adott feltevésünk téves volt és változtatnunk kell rajta, hogy weboldalunk hatékonyabban működjön.

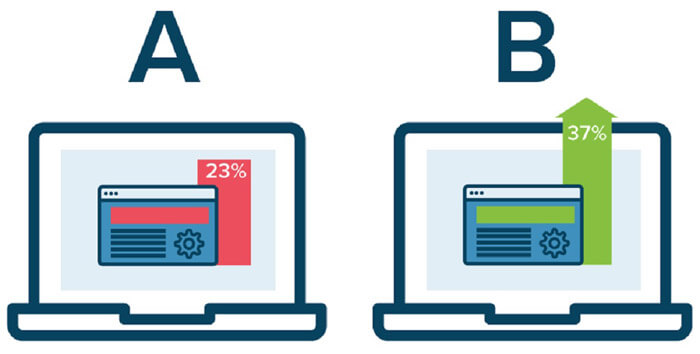
Amikor egy változtatást tesztelsz, az A/B vizsgálat segít annak kiderítésében, hogy mely változtatások befolyásolják a felhasználói viselkedést a weboldaladon, és melyek azok amik nincsenek semmi befolyással a felhasználóidra.
10. Ismétlődés
Az emberi agy egy hihetetlenül összetett gép. Szinte azonnal megjegyzi azokat az ismétlődő témákat, szavakat és mintákat egy szövegben, melyek segítséget nyújtanak neki abban, hogy gyorsabban megértse az egész tartalmat. Fordítsd előnyödre az agy ezen tulajdonságát és használj weboldaladon ismétlődő kifejezéseket, hogy látogatóidat felkészítsd a cselekvés megtételére.
Tegyük fel, hogy több feliratkozót szeretnél a hírleveledre. Építsd be például a „Spórolj” kifejezést az oldaladba. Használj a címsorban, a tartalomban és a cselekvésre ösztönzésben is. Mire a felhasználó eljut a hírlevél feliratkozási lehetőségig, az agya már összekapcsolta, hogy a „Feliratkozom a hírlevélre” gombra kattintva spórolni is fog.
Amennyiben nem vagy biztos benne, hogy melyik ismétlődő kifejezést tudod hatékonyan használni weboldaladon, használd az oldaladhoz kapcsolódó elsődleges kulcsszót.
Amikor a felhasználó rákeres az adott kulcsszóra például a Google keresőben, találatként megkapja a weboldaladat. A használt szót látja a találati listában a meta leírásban, majd rákattintva a weboldaladon is több alkalommal találkozik vele. Mire eljut a kulcsszavadat is tartalmazó cselevésre ösztönző (CTA) gombig, az agya már összekapcsolta a dolgokat és kevésbé fog habozni, hogy kattintson-e a az általad kívánt gombra.
12. Kelts sürgető érzést!
Mindenki találkozott már életében azzal a helyzettel, hogy az értékesítők (bármely iparágban) úgy dolgoznak, mintha folyamatosan vészhelyzet lenne. Illetve nagyon sok esetben a megállapodás elfogadására határidőt szabnak. Ennek az a legfőbb oka, hogy bizonyos szavak illetve viselkedésminták arra ösztönöznek, hogy gyorsabban döntsünk és cselekedjünk.
Ezért olyan gyakoriak a reklámok melyek „korlátozott ideig” vagy a „készlet erejéig” tartanak. A legtöbb ember nagyobb eséllyel vásárol most, ha attól tart, hogy másnap már nem tudja megvenni az adott terméket vagy szolgáltatást.
Ez a módszer kihangsúlyozza terméked vagy szolgáltatásod egyediségét és arra készteti a felhasználókat, hogy minél hamarabb hajtsák végre a kért műveletet még mielőtt elszalasztanák a kínálkozó lehetőséget. Ez a legfőbb oka, hogy nagyon sok cselekvésre ösztönző gomb (CTA) tartalmazza a „Most” szót.

A kizárólagosság egy másik nagyon erős motivációs tényező. Mindenki különlegesnek érzi magát akkor, ha egy olyan dolog áll a rendelkezésére, ami másnak nem.
Tehát ne egyszerűen azt kérd a látogatóidtól, hogy „Iratkozz fel hírlevelemre” hanem hogy „Legyél egyike az első 1.000 felhasználónak” vagy „Értesülj mások előtt”. Nagyobb arányban fogják végrehajtani amit kérsz Tőlük, ha úgy érzik ezzel valamivel is különbek a többieknél.
13. Összpontosíts az előnyökre
Emlékezz vissza Te milyen információkat kerestél a legutolsó termékről vagy szolgáltatásról ami megvásároltál? A válasz minden bizonnyal az lesz, hogy azt kerested miért is lesz az adott dolog hasznos a számodra.
Sokan elkövetik az a hibát, hogy a termékük vagy szolgáltatásuk tulajdonságait hangsúlyozzák ki, nem pedig azt, hogy ezek a funkciók milyen előnyöket kínálnak! Akkor lesz sikeres egy cselekvésre ösztönzés (CTA) ha a felhasználók legfontosabb kérdésére megadjuk a választ. A kérdés pedig: „Miért hasznos a számomra?”
A felhasználókat nem a terméktulajdonságok érdeklik, hanem az hogy ezen tulajdonságok milyen módon segítenek megoldani a problémájukat, vagy hogyan takaríthatnak meg időt a használata segítségével.
Az a cselekvésre ösztönző gomb, amelyik azt mondja „Soha többé nem késel el” sokkal hatásosabb mint az amelyiken ez áll: „Ismerd meg legújabb naptáralkalmazásunkat”. Hasonló még például „Takaríts meg heti 10 órát” és a „10 tipp hogyan spórolhatsz időt” páros is.
A cselekvésre ösztönzés mindig az elérhető eredményre irányuljon!
14. Csökkentsd a kockázatot!
Minden ember szereti a nagy értéket és az alacsony kockázatot. Fogadd meg a legkiválóbb marketingesek tanácsait, és használd a pénzvisszafizetés hangsúlyozásában rejlő potenciált. Ha felhívod a felhasználóid figyelmét arra, hogy minimális kockázatot vállalnak, ezzel segítséget nyújtasz nekik a döntésben és ösztönzöd őket a vásárlásra és a regisztrációra.
Tedd egyértelművé mindenki számára, hogy esetleges hiba esetén pénzvisszafizetési garanciát vállalsz. Ezt többször jól láthatóan a tudomásukra kell hogy hozd!
Továbbá nem szabad alábecsülni az „ingyenes” szó hatalmát. Talán elcsépeltnek hangzik, de még mindig ez az egyik legerősebb érv amit használni tudsz az értékesítési folyamatod alatt.
Tehát ne felejds el, minél kisebb kockázata van a felhasználóidnak, annál valószínűbb hogy végre fogják hajtani azt a cselekedetet amit szeretnél. Továbbá kínálj neki valami ingyenes dolgot (például szállítás) és nem fogják úgy érezni, hogy bármiféle kockázatot vállaltak volna a vásárlás alatt.
15. Megfelelő szín használata
Amennyiben csak online értékesíted terméked vagy szolgáltatásod, csak a felhasználóid vizualitását tudod befolyásolni. Ezért elengedhetetlen a megfelelő szín vagy szín kombinációk használata.
A szinek hatnak az emberek érzelmeire és tudatalatt befolyásolják őket. Például a fekete szín már régóta kifinomultságot jelent, míg a rózsaszín a nőiességgel áll kapcsolatban, illetve a zöld szín azt jelenti, hogy indulhatunk. (Gondoljunk csak a közlekedési lámpákra)
Mivel csak a vizualitáson keresztül (esetleg még hanggal is) kommunikálhatsz felhasználóiddal, használj olyan színt ami kattintásra ösztönzi őket.
Ha olyan döntés meghozatalára szeretnéd őket késztetni, ami fizikai aktivitáshoz kapcsolódik, használj sárga vagy narancssárga színeket. Ha a döntésükben nagy szerepe kell hogy legyen a bizalomnak, a legmegfelelőbb választás a kék. Ha magasan pozícionáld a terméked akkor a lila lesz a legjobb választás, mivel ezt a színt a luxussal kötik össze az emberek.

Még egyértelműbbé teheted a cselekvésre felhívásodat (CTA), ha a weboldalad többi részétől teljesen eltérő, nagyon kontrasztos szín választasz.
Mindenképpen kerüld el azt a helyzetet, hogy a cselekvésre ösztönző gombod (CTA) színe túl egyszerű. A weboldalad alapszíne soha nem a szürke legyen és a cselekvésre ösztönző gombod (CTA) se legyen soha szürke színű! Minimálisra fog csökkenni a konverzióid száma, mivel a szürke színen a legtöbb ember egyszerűen átsiklik.
16. Jól időzíts!
Az eddigiekben arról írtam, hogyan kérd meg weboldalad látogatóit, hogy kattintsanak a cselekvésre ösztönző gombokra (CTA). Azonban ugyanolyan fontos az is, hogy erre mikor kéred meg őket!
Ha a hírlevélre feliratkozóid számát szeretnéd növelni, használj egy úgynevezett „üdvözlő szőnyeget (welcome mat)”. Az nem annyira idegesítő mint a felugró ablak, és a felhasználó könnyen el tud navigálni róla (csak görgetnie kell). Így minimalizálni lehet az oldalelhagyó felhasználók számát.

Amennyiben az a célod, hogy a látogatóid vásárlókká váljanak, akkor a legjobb megoldás ha a cikkemben már említett „Összpontosíts az előnyökre” és „Csökkentsd a kockázatot” pontokat követed, mielőtt megkéred őket magára a vásárlásra!
17. Ne bonyolítsd túl!
Hatékony megoldás lehet, ha a cselekvésre ösztönzésre kattintókat közvetett módon, egy másodlagos eszközzel például a közösségi média hirdetési letőségeivel követed nyomon és próbálod újra vásárlásra késztetni. Azonban az tolakodónak tűnhet nagyon sok felhasználó számára, ha a vásárlása után folyamatosan az akcióinkkal bombázzuk őket.
Valamint az sem kifizetődő, ha egyszerre több cselekvésre ösztönzővel (CTA) is találkoznak az oldaladon. Ilyenkor nehezebben döntenek, mert választaniuk kell. A cselekvésre ösztönzés minden esetben legyen jól tátható és jól érthető. Az oldaladon minél kevesebb olyan elem legyen, ami elvonhatja a látogatóid figyelmét a kívánt cselevésről.
10 példa a hatékony cselekvésre ösztönzésre
MailChimp
A MailChimp összes cselekvésre ösztönző gombja egyértelműen jelzi, hogy mit kell csinálnia a felhasználónak. Még abban au esetben is, ha nem lenne szövegesen jelezve, akkor is minden felhasználó számára egyértelműen megmutatja, hogy mi következik a gomra kattintás után.

ManageWP
A ManageWP valójában az egész oldalát egy cselekvésre ösztönzésként kezeli. A cím és a rövid leíró szöveg pontosan megmondja, hogy milyen szolgáltatásaik vannak, és egyszerűen megkér, hogy add meg az email címed a tovább lépéshez.

Blue Apron
Ez az oldal „száraz” tények segítségével kelti fel a felhasználók érdeklődését. Az élelmiszerek összetevőin keresztül irányítják a kattintásra a felhasználóikat.

Spotify
A Spotify arra ösztönöz, hogy vagy kattints és regisztrálj, vagy tudj meg több információt a szolgáltatásaikról. Mindenféle felesleges plusz információ nélkül.

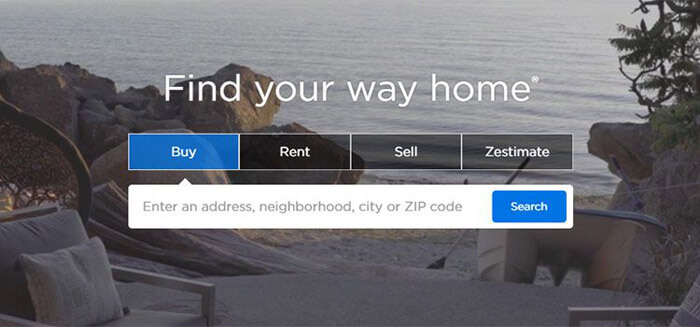
Zillow

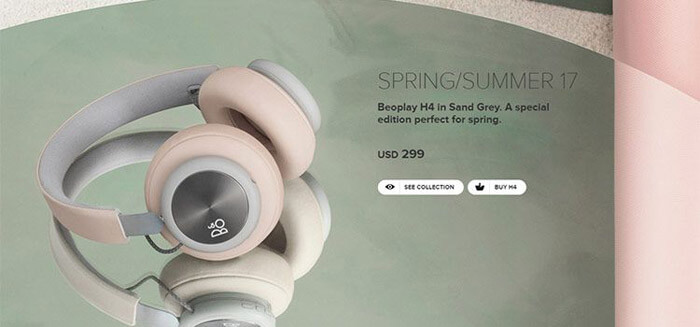
B&O Play
Egy fejhallgató esetében, a legfontosabb dolgot, a hangzást nem lehet bemutatni egy weboldalon. Azonban amennyiben az ipari formatervezésre és a márkaértékre helyezzük a hangsúlyt, felkelthetjük a felhasználók érdeklődését és vásárlásra ösztönözhetjük őket.

Mercy Corps
Amikor egy fontos helyzeten kell javítani, akkor nincs idő a mellébeszélésre. A Mercy Corps weboldala sürgető érzést kelt a weboldalával. Egy sokatmondó fotó és egyértelmű címsor biztosítja, hogy megértsék a látogatók a helyzet fontosságát.

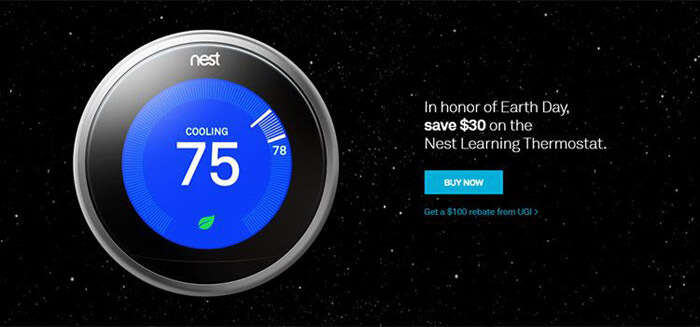
Nest

Skagen
A Skagen egy dán cég, amelyik minimalista órákat értékesít. Ezzel összhangban a cselekvésre ösztönzést merész színhasználat és egyszerűség jellemzik. Igazából maga a termék a cselekvésre ösztönzés.

Patagonia
A Patagonia a túrázóknak és kirándulóknak kínál termékeket. A weboldal képei nagy méretűek, merészek és arra ösztönöznek, hogy felfedezzük a természetet. Pontosan azt kínálja amit a vállalkozás célközönsége szeret!

Összefoglalás
A cikkben bemutatott 7 pont segítségével növelheted weboldalad felhasználói élményét és a konverziók számát az által, hogy segítséget nyújtasz nekik a döntésük meghozatalában alapvető és már a gyakorlatban bizonyított módszerekkel, melyek az pszichológiában gyökereznek.
A lépések megfelelő alkalmazása esetén vonzóvá teheted weboldalad tartalmát a látogatóid szemében és a látogatók előbb utóbb vásárlókká, a vásárlóid pedig visszatérő ügyfeleiddé válhatnak.