A webdesign világa sokak számára jelent erőteljes inspirációt és a legtöbben már kíváncsian várjuk milyen újdonságok várnak ránk a jövőben. Éppen ezért egy alapos kutatást végeztünk annak kiderítésére, hogy milyen webdesign irányzatok válnak trendivé az előttünk álló időszakban.
Tartalomjegyzék
- 3D mélység
- Osztott képernyős tartalom
- Aszimmetria
- Mikro animáció
- Organikus alakzatok
- Egyszínű blokkok
- Fekete-fehér vagyis monokróm
- Tipográfia
- Kép- és szöveg-maszkolás
- Vonalas illusztrációk
- Rajzok és fényképek kollázsa
- Egyszerűsített illusztrációk
- Izometrikus illusztrációk
- Geometrikus formák
- Összefoglalás
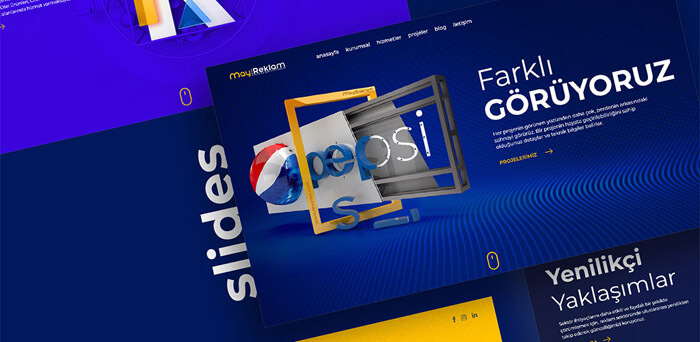
3D mélység
A 3D trend 2019-ben érte el a csúcspontját, de nem valószínű, hogy a közeljövőben eltűnne. A fejlett technológiáknak és a rendelkezésre álló szoftvereknek köszönhetően, továbbra is fantasztikusan kinéző 3D grafikai kompozíciókkal fogunk találkozni a weben. Sőt, hogy a designerek minél jobban megragadják a felhasználók figyelmét, egyre gyakrabban kombinálják a 3D grafikákat fényképekkel és 2-dimenziós tárgyakkal.

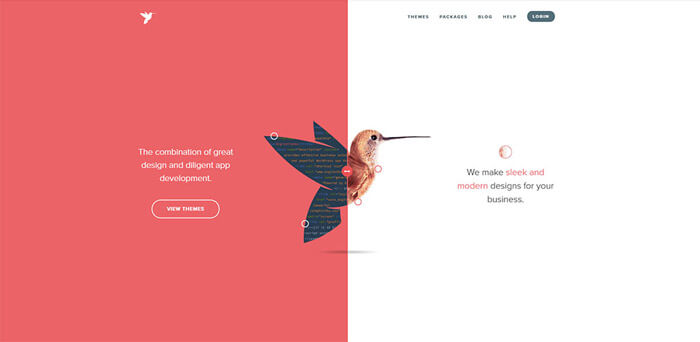
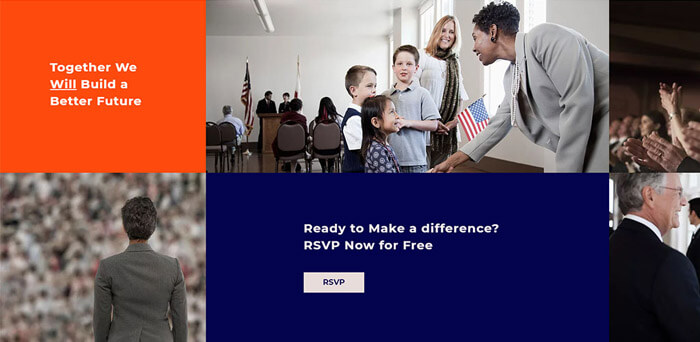
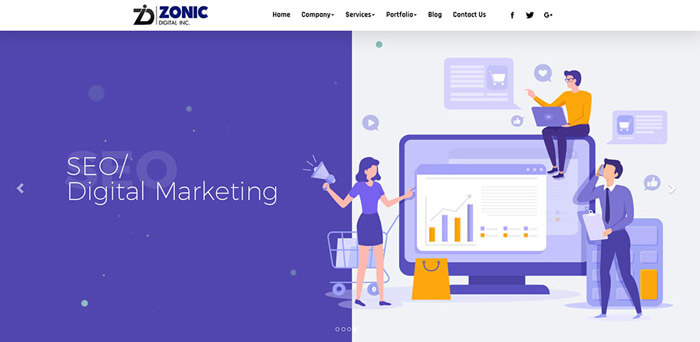
Osztott képernyős tartalom
Ez a webdesign trend úgy működik, hogy a téglalap alakú képernyőt kettéosztja. A felosztás miatt, a képernyő mindkét oldala egymástól kissé eltérően viselkedhet. A legszembetűnőbb, ha a két oldal kissé aszimmetrikus, például az eltérő ütemű görgetésből kifolyólag.
Ahhoz, hogy a vizuális hierarchia megfelelő legyen, helyezz egy elemet a képernyő közepére, ahol a két oldal találkozik. Ez fókuszpontként fog működni, kiegyensúlyozza a megosztott képernyőt és kiválóan alkalmas a cselekvésre ösztönzésre is!


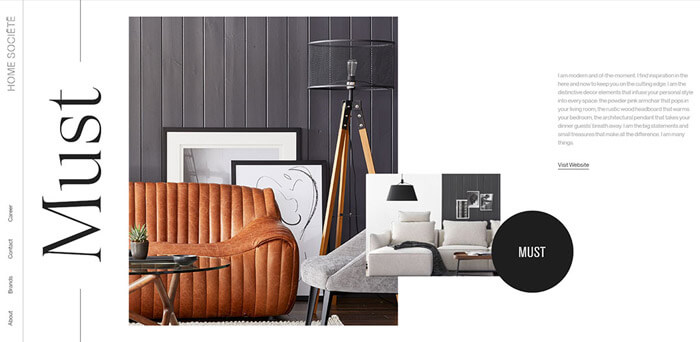
Aszimmetria
Az aszimmetrikus webdesign 2019-ben egyre nagyobb népszerűségnek örvendett és szinte biztos, hogy 2020-ban is sokat fogunk vele találkozni.
A weboldalakat érdekesebbé teszi a felhasználók szemében az aszimmetrikus kialakítás. Az aszimmetriának különböző szintjei vannak: a kissé egyenlőtlentől a teljesen aszimmetrikusig.
Használata során a legfontosabb tényező, amit figyelembe kell venni, hogy mindig megfelelő legyen a vizuális egyensúly!


Mikro animáció
Ahogy a nevéből is egyértelműen kiderül, a mikro animációk: kis animációk. Ebben az esetben azonban a kicsi nem egyenlő a jelentéktelennel! A mikro animációk rendkívül hasznosak, mivel irányítják és vezetik a felhasználókat a weboldalon történő interakcióik során. Ráadásul egy bizonyos fokú játékosságat is hozzáadnak a weboldalakhoz, ahogy ez az alábbi példából látszik is:

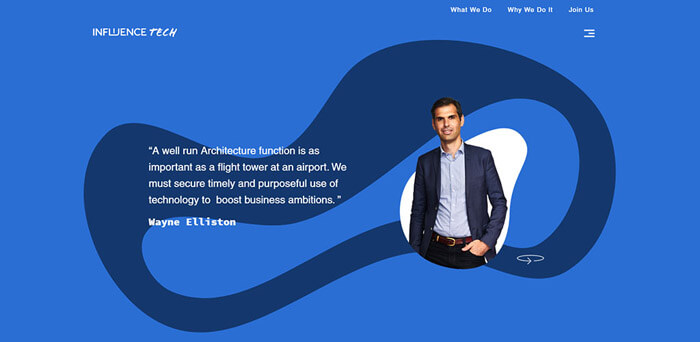
Organikus alakzatok
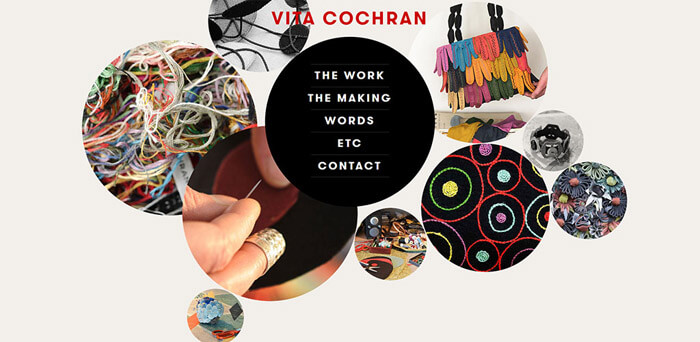
A geometrikus alakzatok használata volt 2019-ben az egyik legnagyobb trend, azonban nagy valószínűséggel 2020 is az organikus alakzatokról fog szólni. Az organikus vagy ahogy néhányan nevezik: „folyékony” alakzatok egyáltalán nem tartalmaznak egyenes vonalakat. Gondolj elsősorban azokra a formákra, melyek a természetben is előfordulnak: hegyek, tavak, vagy folyók. Ezeknek a szélei szinte mindig aszimmetrikusak és sok kanyarral rendelkeznek.
Az organikus alakzatok használata nagyszerű lehetőséget teremt arra, hogy egy weboldal egyes részeit, szekcióit durva egyenes vonalak nélkül elkülönítsük.


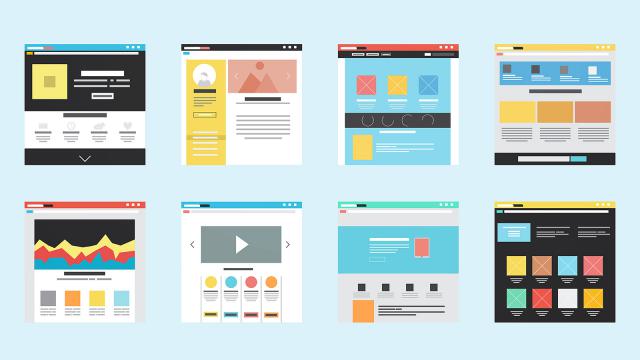
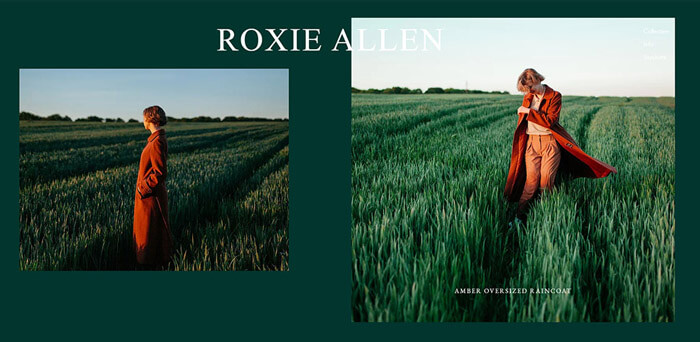
Egyszínű blokkok
Meglovagolva az osztott képernyő által teremtett lehetőségeket, egyre több weboldal tartalmát bontják több részre, ezáltal különféle méretű négyzetek és téglalapok tömbjei válnak szét egymástól. Ezzel a megjelenési formával egyszerre több információt leszel képes közvetíteni, rendezett és összehangolt módon.
Az egyes szakaszokba helyezett fotó és néhány rövid mondat által a felhasználók könnyebben követhetik nyomon a weboldalon található információkat. Ráadásul lehetőséged nyílik arra is, hogy a weboldal színétől eltérően jelenítsd meg ezeket a blokkokat, ezáltal is felhívva rá a felhasználók figyelmét.
Az egyszínű blokkok használata során azonban könnyű túlzásba esni. Éppen ezért javasolt a kevesebb néha több elvet követni. A különböző színű blokkoknak könnyen érhetőnek és összehangoltnak kell lenniük. Ügyelni kell arra, hogy az egyszínű blokkok szépen egymáshoz igazodjanak, és a különböző képek és formák kiegészítsék egymást.

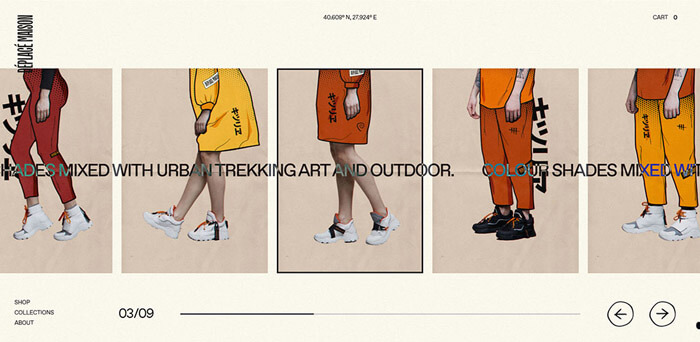
Fekete-fehér vagyis monokróm
Az elmúlt években a grafikusok és webdesignerek egyre gyakrabban használták a monokróm színhatású képeket és ábrákat. 2018-2019 egyik legfontosabb trendje volt a kéttónúsú képek használata. Jövőre ennek a trendnek az egyszerűsített verziója fog előretörni. A monokróm színszűrőket széles körben használják majd a fényképekre és grafikai elemekre. Itt egy példa:


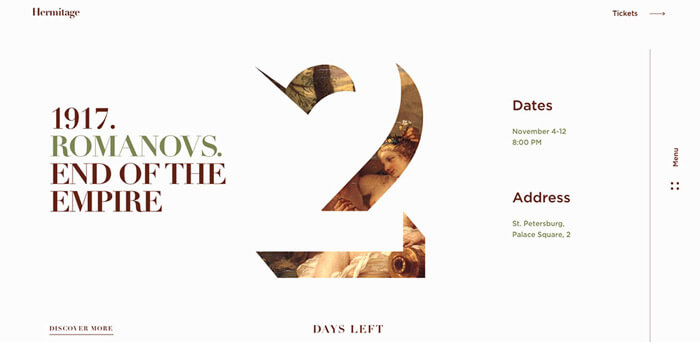
Tipográfia
Az innovatív és modern kompozíciók létrehozása érdekében a webdesignerek a tipográfiát fogják egyre intenzívebben használni. Ez a trend 2020-ban és 2021-ben is virágozni fog. A művészi tipográfia az egyik legtökéletesebb megoldás a figyelem felkeltésére. Az úgynevezett „maxi” tipográfia olyan módon fog változni, hogy a designerek a szavakat több elemre fogják bontani.
A betűvastagság vonatkozásában az elsődleges szabály: minél vastagabb annál jobb. A „nehezebb” betűtípusok és betűk már átvették a vezető szerepet a grafika világában. Feltűnnek logókban, plakátokon, a webdizájnban és akár csomagolásokon is. 2020-ban a betűk hatalmasak lesznek és az eddigiektől eltérően túlnyúlhatnak majd a kompozíció többi részén.
Egy másik meghatározó trend a tipográfiában a következő években az lesz, hogy formákat fognak alkotni. Ez azt jelenti, hogy a betűk az alakzatok formáját, görbéjét fogják követni. Ezek az alakzatok ráadásul lehetnek 2 vagy akár 3 dimenziósok is.
Egyre nagyobb divat a tipográfia félig átlátszhatósága is. Erre vonatkozóan egyre több példát fogunk látni jövőre. Egymást átfedő szavakat, vagy csak egyszerűen azt, hogy a tipográfia a kép mögött fog elhelyezkedni.


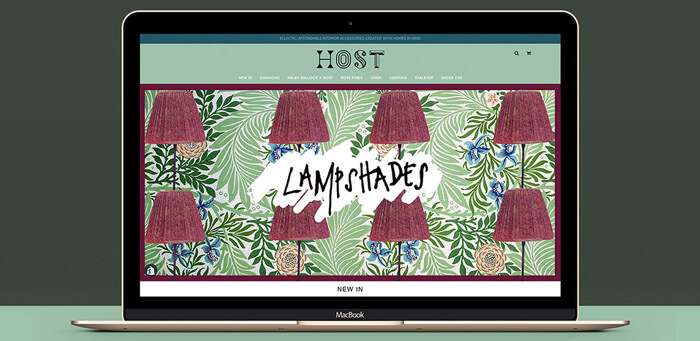
Kép- és szöveg-maszkolás
A képek és szövegek maszkolása nem új technológia a tervezők világában, azonban 2020-ban is meglehetősen modernnek számít majd. A képek nagyobb részének megmaradása nyitva hagy egy kis titokzatosságot és minimalista megjelenést tesz lehetővé. 2020-ban a webdesignerek továbbra is a képeket és szövegeket maszkoló kompozíciókat fognak készíteni, és továbbra is ragaszkodni fognak a „maxi” tipográfia használatához, a kívánt hatás elérése érdekében.

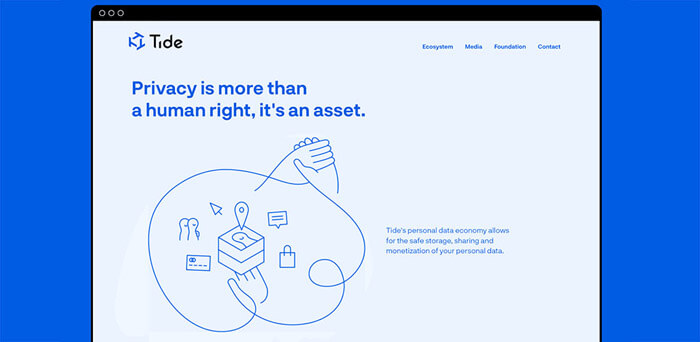
Vonalas illusztrációk
Az outline tipográfia és illusztrációk 2018-ban és 2019-ben is nagyon népszerűek voltak, 2020-ra ez a trend le fog egyszerűsödni és lényegében vonalakból felépülő mintákká fog alakulni. A megjelenése tiszta, elegáns és nem tolakodó. A vonalas illusztrációk az egyik legnépszerűbb ábrázolássá fognak válni a közeljövőben.


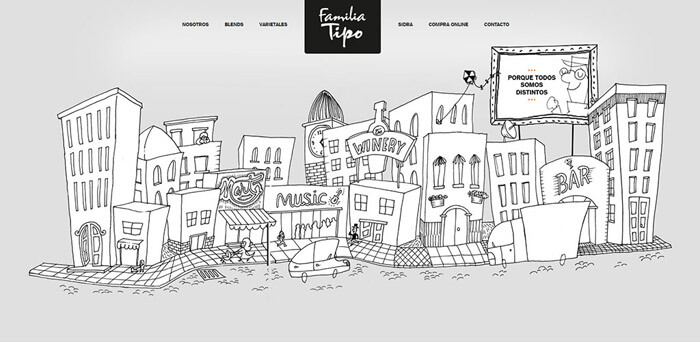
Rajzok és fényképek kollázsa
Jelenleg is tanúi lehetünk egy nagyon érdekes kreatív trendnek, amit angolul „doodling”-nak neveznek. A „doodling” egy vidám trendnek indult az illusztráció világából, de aztán villámgyorsan beszivárgott és népszerűvé vált a webdesign területén is.
A grafikai tervezés során a „doodling” segít a kompozíció informálisabb, személyre szabottabb és oldottabb hangulatának kialakításában.
A designerek a valósághű fényképeket olyan egyszerű illusztrációkkal kombinálják, amelyek a fénykép egyes részeit helyettesítik, vagy kölcsönhatásba is lépnek magával a fényképpel. Ez az innovatív trend 2020-ban még meghatározóbbá válik, mivel rengeteg lehetőség van benne, azonban megvalósítása óriási kreativitást igényel.


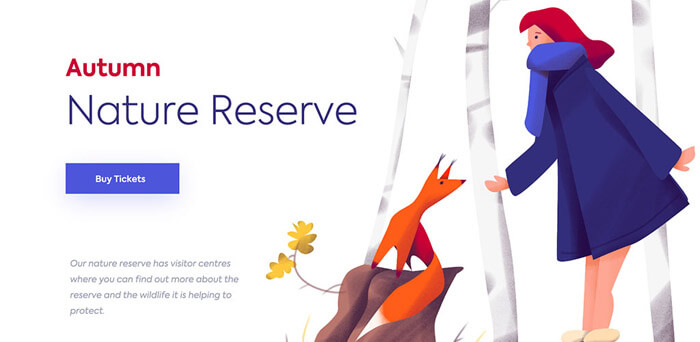
Egyszerűsített illusztrációk
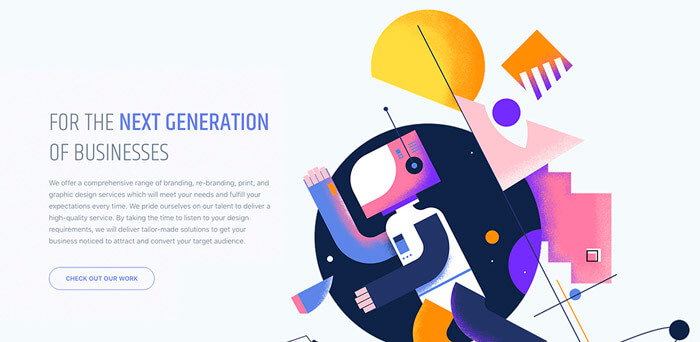
A grafikai tervezésben egyáltalán nem újdonság az illusztrációk használata. A webdesignerek gyakran használják őket, hogy elképzeléseiket és ötleteiket közvetítsék. Ami a jövőt illeti, a minél egyszerűbb illusztrációk használata lesz a trend.
A részletek hiánya lehetőséget nyújt a designereknek, hogy ne csak művészeti megvalósításra, hanem a közvetített üzenetre összpontosítsanak. A jövőben az illusztrációk gyakran egyszerűnek, vázlatosnak akár még gyerekesnek is tűnhetnek majd.


Izometrikus illusztrációk
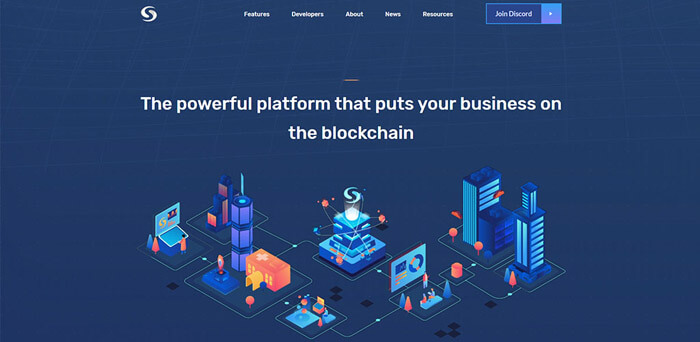
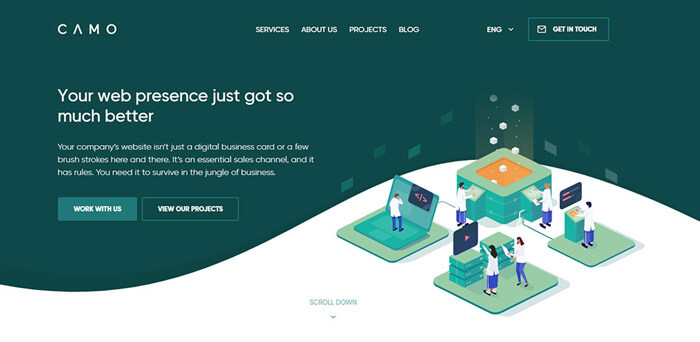
Az izometrikus illusztráció évek óta szerepel a legfontosabb trendek között, és minden évben sok átalakuláson megy keresztül. Gyakran az infografikák és a prezentáció készítés során használják őket, mivel segítségével képessé válunk egy 3-dimenziós tárgyat, 2-dimenziós felületen ábrázolni.
Az izometrikus grafikai tervezés 2020-ra teljesen animált vizuális megoldássá alakul. A 3-dimenziós objektumok, 2-dimenziós felületre történő fordítása egyre gyakoribbá vált az utóbbi időben. Arra számítunk, hogy az izometrikus illusztrációk térhatásúak lesznek, azáltal elkápráztatva a felhasználókat.


Geometrikus formák
A designerek és művészek egyetértenek abban, hogy minden egyszerű geometrikai alakzatokból épül fel. Mivel sok tervező az egyszerűségre törekszik, az alapvető geometrikus elemek használata 2020-ban továbbra is meghatározó trend marad. A geometrikai minták létrehozása egyszerűnek tűnhet, de valójában sok munkába telik, mire egy kompozíciót sikerül úgy újraalkotni, hogy az információ hordozó szerepe nem csorbul.


Összefoglalás
A 2020 és 2021-es webdesign trendek nagyon változatosnak ígérkeznek. A jövőben a vezető stúdióktól és művészektől kiemelkedő webdesign munkákkal fogunk találkozni, elbűvölő tipográfiával, formabontó színátmenetekkel, sok vonallal és „firkálással” megtűzdelve.