Sokféleléppen nevezik a weboldalon található slidert: diavetítés, carousel vagy csúszka. Egyvalami azonban biztos vele kapcsolatban: nagyon sok weboldalon megtalálható. Szinte elképzelhetetlen egy webáruház főoldala a használata nélkül. Azonban felmerülhet a kérdés, hogy a diavetítés vagy carousel valóban hasznos a felhasználók számára, vagy azért használják a weboldalok üzemeltetői mert egyszerű és látványos a használatuk?
Sokan azon a véleményen vannak, hogy a slider nem hasznos a felhasználó számára. Egy 2013-as kutatás arra az eredményre jutott, hogy a weboldalakra látogatók 1 %-a kattint a slider funkcióra és a kattintók 84 %-a pedig az első diára kattint. Ezekután mindenkiben felmerülhet a kérdés, hogy érdemes egyáltalán a használatuk?

Valójában a sliderek nagyon hasznosak a felhasználók számára, természetesen csak abban az esetben, ha betartunk néhány alapvető szabály a használatuk során. Cikkünkben bemutatjuk a hatékony slider létrehozásának alapszabályait és hogyan kell megtervezni egy valóban mutatós carouselt.
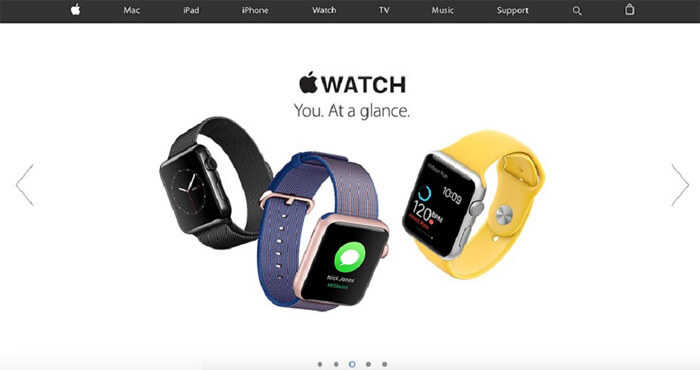
Mi is a slider, carousel vagy másnéven diavetítés?
A slider használata egy módszer arra, hogy a látogatóinknak szánt fontos üzeneteinket megjelenítsük a honlapunkon. A webdesignerek arra használják a slidereket, hogy maximalizálják a megjelenített információ mennyiségét anélkül, hogy a weboldalra látogatónak görgetnie kelljen az oldalon belül. A diavetítések sokféle méretűek és formájúak lehetnek, azonban a következő tulajdonságokkal általában mindegyik rendelkezik:
-
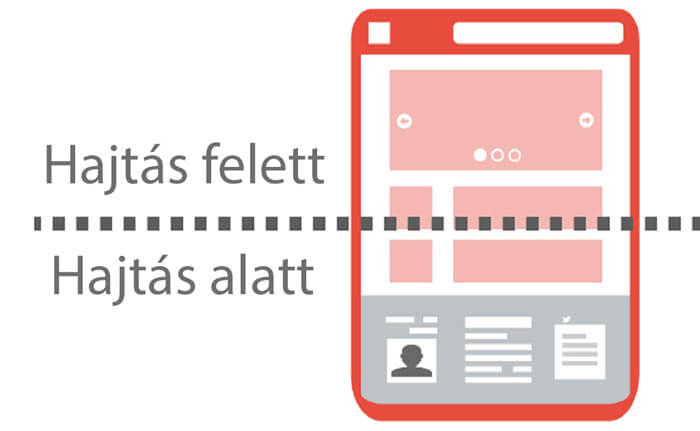
A weboldal „hajtás” feletti részében található
-
Ugyanazon a helyen több tartalom is megjelenik, azonban egyszerre mindig csak egy. A különböző tartalmak képből és szövegből épülnek fe
-
Jelezve van a felhasználók felé, hogy további tartalom is található, pontosabban meg fog jelenni az adott helyen
A dslider használatának előnyei
-
Használatával lehetőségünk nyílik arra, hogy viszonylag kis felületen, változó tartalmat jelenítsünk meg
-
Mivel több hasznos információ jelenik meg az oldal hajtás feletti részén, ezért megnő a valószínűsége annak, hogy a felhasználók el is olvassák a nekik szánt üzeneteket
A használatával kapcsolatos hátrányok
-
Sok felhasználó nem fordít figyelmet a slidereken található információk elolvasására. Még akkor sem, ha azok automatikusan változnak. Gyakran azonnal görgetnek a weboldalon, ezért a megjelenített információk nem biztos, hogy eljutnak a felhasználókhoz
-
A webfejlesztők a diavetítésekre avagy a sliderekre, mint több kép összességére tekintenek. Ezért is kiváló mód például egy vállalkozás különböző termékeinek és szolgáltatásainak megjelenítésére. Azonban a weboldal látogatói sok esetben csak az első megjelenített képet tekintik meg, ezért nem biztos, hogy ez alapján teljes képet fognak kapni a vállalkozásunk által kínált termékek vagy szolgáltatások teljes spektrumáról
Hogyan tervezzünk hatékony Slider - t?
Elsődleges mindig a tartalom
A slider vagyis a diavetítés csak annyira jó, amennyire a benne lévő tartalom az. Ha a slider tartalma nem releváns a felhasználók számára akkor a felhasználói élmény (UX) egyszerűen rossz lesz, függetlenül attól hogy mennyire mutatós is a benne lévő tartalom.
Néhány fontos szabály annak érdekében, hogy az elkészített slider hatékony legyen:
-
Csak akkor használj slidert, ha a felhasználóknak érdekes és releváns információkat szeretnél megjeleníteni. Csak azért mert „szép”, semmiképpen se használd, mert csak elvonod a felhasználók figyelmét a weboldalad többi részéről
-
A slider, diavetítés vagy carousel tartalma nem hirdetés! Ezért nem is szabad hogy úgy nézzen ki mint egy hirdetés. Amennyiben a felhasználók összetévesztik egy hirdetéssel, akkor a bannervakság miatt egyszerűen nem foglalkoznak a tartalmával. Ezért elengedhetetlen, hogy a diavetítésed tartalma szervesen illeszkedjen a honlapod többi részéhez!
-
A sliderek tartalmi sorrendjére különösen nagy figyelmet kell fordítani és jól át kell gondolni. Ne feledd, hogy az első tartalmi elemet messze a legtöbben nézik meg. Ezért mindig az első dia tartalmazza a legfontosabb információt
-
A carouselt az információ kiemelésére használd. Nem szabad abba a hibába esni, hogy valamit csak a diavetítésből érhet el a felhasználó! A sliderben szereplő minden információ legyen elérhető a weboldal többi részéről is.

Maximalizáld a diák számát
Tapasztalataink szerint a slidernek maximum 5 diából szabad állnia. Nem valószínű, hogy ennél több diát bámely felhasználó is megtekintene. Ráadásul a diák számának korlátozása arra ösztönzi a felhasználókat, hogy felfedezzék a weboldalad többi részét is, valamint utólag könnyebben megtalálja a keresett tartalmat a sliderben is.
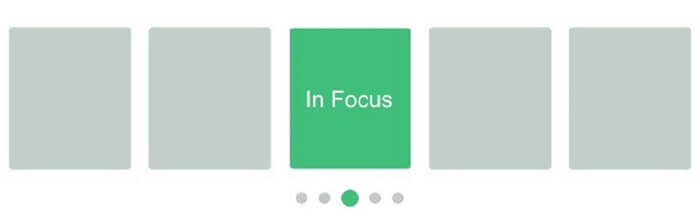
Jelezd éppen hol jár a felhasználó
Mindig jelezd a felhasználóknak, hogy éppen hányadik diát nézik. Ez segít a navigációban.
Mobil eszközön is tökéletesen jelenjen meg!
Napjainkban a weboldalak látogatóinak több mint a fele már mobileszközökről böngészik. A hangsúlyok teljes mértékben áttevődtek a mobilra. Ehhez kapcsolódóan hasznos, ha a slider képei világosak, mivel ezáltal a kisebb méretű kijelzővel rendelkező mobileszközökön is minden jól látható.
A legcélravezetőbb, ha a carousel vagy slider alapból reszponzív kialakítású, így minden kijelzőn szépen és jól olvashatóan fog megjelenni!

Navigáció
Fontos, hogy a slider navigációs gombjai mindig a slideren belül jelenjenek meg. Sok weboldal elköveti azt a hibát, hogy a diavetítés alatt találhatók a navigációs vezérlők. Emiatt előfordulhat, hogy néhány képernyőméret esetében a hajtás alatt jelennek meg. Nem nehéz belátni, hogy így a felhasználók szemében nem lesz releváns maga a diavetítés.
A linkek és a gombok jól láthatóan különüljenek el a többi tartalomtól és minden képernyőméreten megfelelő nagyságúak legyenek, ezáltal könnyen kattinthatóak.
A slidered kezelje az ujjmozdulatokat, ez a mobileszközökön kiemelten fontos. Gondoljunk bele, mennyivel könnyebb így navigálni mintha egy gombra kellene kattintania a felhasználóknak.

Automatikus mozgások
A slider tartalma mindig automatikusan változzon asztali gépeken, ezáltal is felhívva a felhasználók figyelmét a különböző fontos információkra. Azonban mobil eszközökön sose alkalmazzuk az automatikus váltás a diák között. Ennek egyszerű gyakorlati haszna van: ezáltal a felhasználók nem fognak a számukra nem releváns információkra kattintani, ezáltal a weboldal felhasználói élménye (UX) is nőni fog!
Mit használhatunk a sliderek helyett?
Vannak weboldalak ahol a slider használata egyáltalán nem célravezető. Ennek több oka is lehet, például ha egy vállalkozásnak kevés terméke vagy szolgáltatása van. Ebben az esetben valóban nem a leghatékonyabb a carousel használata. Véleményünk szerint ebben az esetben a legjobb alternatíva az úgynevezett Hero Image.

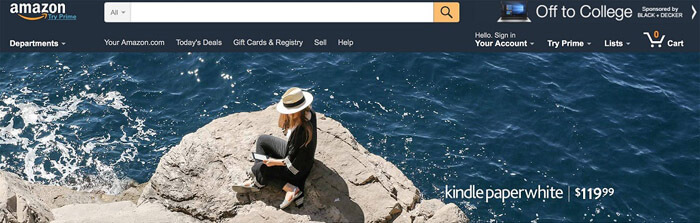
Miért lehet hasznos a Hero image használata?
A legtöbb ember vizuális típus, ezért egy jól kiválasztott Hero image – legyen az egy magas felbontású statikus kép vagy akár videó - használata növeli az esélyt arra, hogy a weboldaladra látogató felhasználó első benyomása pozitív lesz, és emiatt nőni fog az oldaladon végrehajtott konverziók száma. Emiatt kiválóan alkalmas arra, hogy a látogatókat cselekvésre ösztönözze, és képi formában bemutassa vállalkozásodat és annak főbb tulajdonságait valamint előnyeit.
Összefoglalás
Sajnos a slider használatának napjainkban nagyon sok weboldaltulajdonos az ellenzője. Sok esetben azonban a weboldal nem általuk elvárt teljesítményét a slider használatának tulajdonítják, mivel az van a legjobban szem előtt. Valószínüleg sokuknak igazuk is van, azonban mindig tartsuk szem előtt, hogy a weboldal tartalma a legfontosabb. Amennyiben a weboldal egésze nem nyújt megfelelő felhasználói élményt (UX), úgy a dslider sem lesz hatékony eszköz. Csak azért ne használjunk slidert weboldalunkon, hogy növeljük a tartalom mennyiségét.
Tegyük fel magunknak a kérdést a webdesign készítése során: „Használjunk diavetítést?” A válasz „Igen”, de csak abban az esetben ha ezáltal növeljük a weboldalunk felhasználói élményét (UX).