If the goals are not clearly defined during the design and implementation of a website, the entire process can easily get stuck and the client will not get the result he expected. However, this can be easily avoided by using a wire frame, a practice that has been in place for years. In our article, we briefly introduce what wireframing means.
Making a wireframe (making a wireframe)
Wireframe creation is a method that can be used to design the structure of a website. The wireframe is primarily used to define the design of websites that prioritize user experience (UX). Wireframes are used early in the development process, during the basic structure of the site, before the visual and textual content is created.

Table of Contents
Tartalomjegyzék
What are wireframes used for?
The wireframe presents and makes it understandable for everyone what elements the main pages will contain. This is one of the most important parts of the user behavior process during web page design.
The most important purpose of wireframes is for a website owner to understand exactly how his website will be built. It presents the structure of the website and what functions it will contain and what results their use will give users. In this way, they can be finalized even before the creative implementation of the website creation begins.

The most important advantages of using wireframes
The wireframe visually presents the structure of a website
For a complex website, a sitemap is not enough to make decisions. Since the wireframe presents the structure of a website in a visual form, it becomes clear to the developers and the client how the website will be built and what functions it will contain.
It clarifies the features of the website for all parties
It often happens that customers do not understand exactly, or at all, the following:
-
Hero image
-
Google map integration
-
Product filtering
-
Boxes
and the hundreds of available options could be listed further.
By using the wireframe, it becomes clear to everyone exactly what we mean by each element and how they will work on the finished website, what function they perform.
In addition, since the wireframe is free of all kinds of spectacular elements, it becomes easier to decide whether the given function is really needed, it is useful to use it to achieve the goal of the website.
It prioritizes usability and usefulness.
This is the most important goal of wireframing, as it focuses on defining the following as objectively as possible:
-
Conversion channels
-
Navigation
-
Function keys
-
Call-to-action (CTA) placement
That is, it focuses on how a particular feature will work on the website.
They simplify the design process
Instead of doing all the design steps (functions, graphics, layout, etc.) at the same time, we do each step separately. This makes it possible to modify any unwanted or predictably unuseful functions at the beginning of the design.
Saves time
The entire design process becomes clear to everyone:
-
The developers understand all the steps exactly
-
Your content will load faster
Based on experience, it works!
Creating a website is a process. If we make it clear at the beginning of the process exactly what we want to achieve and how, errors and delays can be avoided during the entire process.

Wireframe, prototype and mockup. What is the difference between them?
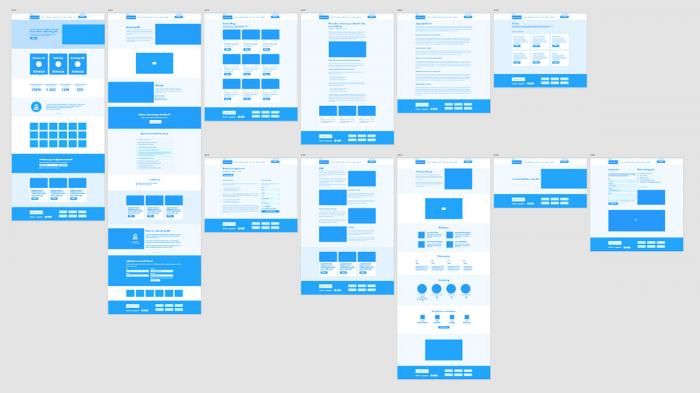
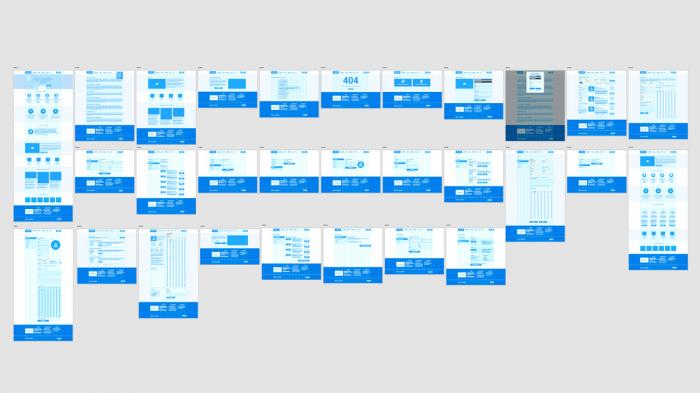
Wire frame
A wireframe is a simplified representation of a website. It should clearly display:
-
Main grouping of content (what?)
-
Information display structure (where?)
-
Description and simplified display (how?) of processes that can be performed by users
Although wireframes look like gray boxes, their use is very important as these boxes are the backbone of the design.
When do we use it?
Wireframes are usually found in the website documentation. Since they can be created quickly and are clear, we can also create wireframes to answer possible questions between developers. Through them, we can give answers to the questions that arise in a visual form. This way, any kind of misunderstanding can be avoided.

Prototype
Prototyping is often confused with wireframe. The prototype is an interface similar to the final web page, with which we are able to model user behavior.
It allows you to test the functions of the website from the users' point of view. In this way, we can test that the planned processes are working properly, and we can correct any errors even before the final release.
When do we use it?
Prototypes are used during user testing before actual development begins. It is worth creating in such a way that parts of it can be used during the actual web page development, thereby saving a lot of time, resources and money.
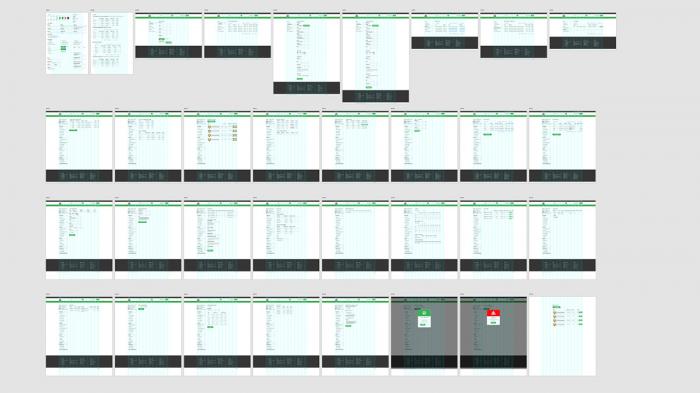
Mockup or mock-up
A mockup is a plan that displays the visual appearance of a website in a static form. A well-designed mockup provides the following:
-
It represents the basic functions, content and structure of the website in a static way
-
It allows us to modify the visual part of the website before implementation

When do we use it?
They complement wireframes well as they graphically display the functions included in the wireframe.
The 10 most popular wireframe tools
Wireframe.cc
Interface: Online
Price: $19 / month

Moqups
Interface: Online
Price: from $19 / month, has a free version

UXPin
Interface: Online
Price: from $13 / month, has a free version

Fluid UI
Interface: Online
Price: from $8,25 / month, has a free version

Balsamiq Mockups
Interface: Online, Mac, Windows
Price: from $9 / month, has a free version

Axure RP
Interface: Mac, Windows
Price: from $29 / month

Pidoco
Interface: Mac, Windows
Price: from $29 / month...

Summary
The use of wireframes facilitates the activities of both clients and website designers and developers. It clarifies what you want, what you mean during planning and implementation. We can save a lot of time and resources by using them, so it is definitely recommended to create wireframes during the design and implementation of every website.




