During A/B testing or testing, we compare two versions of a website or application in order to find out which version we use to achieve better results. The two versions are shown to the users randomly: some of them encounter the first version (A) and the others the second version (B). And the results obtained during the test show which version performs better, which can be used to achieve, for example, more conversions.
In other words, with A/B testing, we can check which version of our website performs better in order to achieve our predetermined goals. This goal can be clicks, time spent on the page or, in the case of an online store, the purchase itself. The results obtained during testing can also help us create the most optimal user experience.
Tartalomjegyzék

For what types of websites is A/B testing effective?
A/B testing is useful for all websites, as every website owner has quantifiable goals. It is almost irrelevant whether we run a webshop, news portal or blog. Our goal is to improve our conversion rate, regardless of what we consider a conversion. As I mentioned above, this can be almost anything, from time spent on the website to purchases.
Lead generation
A lead is a sales target or a potential customer. Nowadays, the most common way of doing this is a letter sent to a specific email address list, with which we usually want to increase sales. In this case, it is important to find the most effective creative letter that will achieve the best results.
News site
In the case of a news site, it is essential to be aware of whether the content appearing on our website is in line with the needs of our readers. In the case of news sites, A/B testing does not support sales, but rather supports the editing itself.

E-commerce
The use of A/B testing helps to assess how effectively a specific website or a sub-page of the website is selling. In this case, we use the number of purchases made to determine which version of our website is the most effective.
Why use A/B testing?
Testing allows website owners to continuously improve the user experience (UX) of their website while also collecting data on the results. This allows them to form hypotheses and learn more about how certain elements influence user behavior within the website. Of course, this also means that it may turn out that a certain assumption was wrong and we have to change it so that our website works as efficiently as possible.
When we test a change, A/B testing helps us find out which changes affect user behavior on our website and which ones have no effect on our users.

However, A/B testing does not only help in improving the user experience (UX), but also in making marketing decisions, as we learn how to improve the effectiveness of our campaigns! By testing different ad creatives, we can find out which one gets more clicks. Then, by testing the different layouts of the landing page, we will find out which brings us more conversions. With the help of A/B testing, the cost of marketing can be reduced, while the effectiveness of the different elements of our campaign increases!
In addition, A/B testing can provide a helping hand in product development or even design. By using it, it becomes clear how a new element or function affects the behavior of users. We can quickly and cost-effectively find out whether a change is worth introducing or not.
The process of A/B testing
1. Data collection
Today, analytics tools are a great starting point for where to start testing. The best place to start is to perform A/B testing on one of the high-traffic subpages on our website. High attendance allows data to be collected quickly.
2. Definition of goals
Conversion goals are the metrics we use to determine whether the new version (B) is more successful or the original version (A). A goal can be anything, such as a user clicking a button, purchasing a product, or registering. The most important thing is that the goal is defined in advance and measurable!

3. Establishing hypotheses
Once the purpose of the study has been determined, we must set up our hypotheses. In Hungarian, we are looking for the answer to the following:
-
What do we want to change?
-
Why do we think the new version will be better than the one we used so far?
-
How difficult is it to implement change?
4. Creation and implementation of changes
Let's create a modified version of our subpage. For this, we can use our own system (if it is suitable for running the test) or an external service provider, such as Optimizely.
5. Run the test
Let's start the experiment. It is important to define its duration in advance and stick to it! At this point, visitors to your website or app will be presented with different versions at random.
6. Analysis of obtained results
After it is over, we need to analyze the results obtained. The results reveal how users reacted to the different versions and whether there is any significant difference in the effectiveness of the different versions.
There is no guarantee that our predetermined hypothesis will prove to be more effective. Let's never forget that when we want to "guess" user behavior in advance, we ourselves are just one of the users! However, whatever the result of the experiment, let's use the experience gained during future tests.

What elements should be A/B tested on the website?
Titles and headers
Change the title and header of the posts. Or even its color and font to find out which version and how users react.
Calls to Action (CTA)
Call-to-action elements are perhaps the most important parts of a website. Testing the color, size and words used (such as 'buy' or 'order') is also crucial to find out which version can get more conversions.
Landing pages
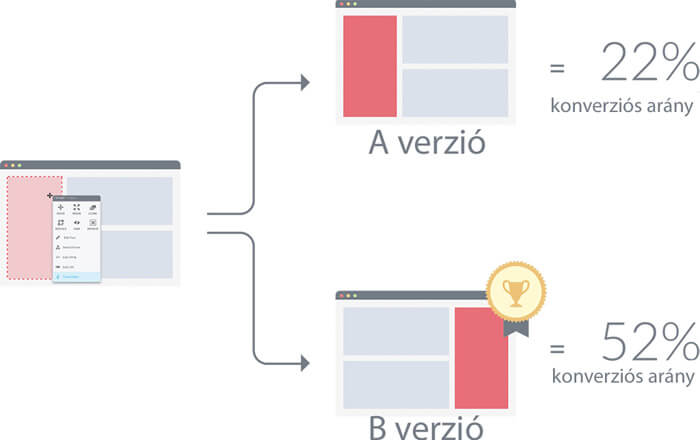
Landing pages help users take specific steps that we have planned in advance (such as making a purchase). A/B testing reveals which layout or design is the most effective to use.
Images
The use of images is at least as important as the texts on the website. It is most expedient to test images of different sizes. There are countless testing options available, such as hue, saturation, brightness or the angle from which the different versions are photographed.

Navigation
We can test different page linking variations. For example, in the case of an online store, we can include the payment method and shipping information on a single page, or we can put them on two separate pages. During the testing, it becomes clear which one achieves more conversions, in this case sales.
Evaluation of A/B testing
In order to draw a final conclusion from the results, the results of our tested versions must show a significant difference. In English, the difference between the obtained results is not randomness, but a mathematically significant difference.
If there is a significant difference between the results, it becomes clear which version to use is more effective. We apply the settings of the winning version. However, this does not mean that our work is over. You can run your next A/B test.
Summary
In order for our website to be effective and successful, the user experience (UX) must be in line with the needs of our visitors. In many cases, this depends on small details, which A/B testing can help determine. In the online world, A/B testing can now be implemented easily, quickly and cost-effectively.
A/B testing is not a one-time thing, but must be constantly present during our work, since all areas of life have accelerated and what works today may not work with the same efficiency next month.




