Most 2020-ban az Interneten böngészve teljesen más tartalmakkal találkozhatsz, mint 20 évvel ezelőtt. Régebben a HTML (Hypertext Markup Language) önmagában is megállta a helyét, fő célja az volt, hogy szöveges tartalmakat tegyen elérhetővé az Internet hálózatán keresztül úgy, hogy hyperlinkek segítségével navigálni tudj a szöveges oldalak között. Egyfajta interaktív könyv volt.
Kicsit később persze felmerült az igény arra, hogy ne csak szöveges tartalom legyen a neten, hisz képessé (pun intended) lehetett tenni a gépet arra is, hogy képes tartalmakat is megjelenítsen, illetve a szöveges tartalmat is szebb formátumban mutassa.
Statikus és dinamikus weblap közötti különbség
Az ősidők kezdetén a tartalomgyártók leginkább statikus weblapokat készítettek. Ezek lényegében néhány statikus HTML fájlból és hozzájuk tartozó CSS (Cascading Style Sheet) fájlból álltak, és a látogatók ezeket a weblapokat böngészőjükben megnyitva olvashatták azok tartalmát. Ekkor még nem volt igazán interakcióra lehetőség a látogatók részéről.
A dinamikus weblapok ezzel szemben interaktívak. Ilyenek például az Internetes fórumok, ahol a látogatók hozzászólásokat írhatnak, amelyet utána minden későbbi látogató is láthat. Ez egy jelentős előrelépés a korábbi weblapokhoz képest, de hozza magával a maga nehézségeit is. Mivel ez a neten mindenki által elérhető, és a hozzászólások névtelenek, így szükségessé válhat a moderálás az üzemeltető részéről.
A Web 2.0-ás oldalak igazából szinte kizárólag a felhasználók által megosztott tartalmakból állnak. Ilyen a Facebook és a YouTube is.
A statikus weblapok esetén a HTML és CSS fájlokat egy kiszolgáló (másik nevén szerver) egy az egyben küldi át a hálózaton a kliens gépén futó webböngészőnek.
A dinamikus weblapok esetén a szerveren fut egy alkalmazás, ami fogadja a látogatók kéréseit (request) és ez alapján dinamikusan egy program állítja össze a HTML fájlt, amit utána persze ugyanolyan módon küld át a kliensnek. A HTML fájl összeállítása során adatbázis(ok)ból is kérdezhet le adatokat, illetve a látogató személyes beállításait is figyelembe veheti a HTML fájl generálása során.
Fejlesztői környezet telepítése
Amennyiben szeretnéd megismerni a webfejlesztés alapjait, és kipróbálni, hogy milyen is alapvető építőkövekből összeépíteni egy dinamikus webes alkalmazást Java nyelven, akkor szükséged lesz legalább a következő programokra. Töltsd le őket a leírás alapján, állítsd be őket és programozd le saját gépeden az alábbi kis webes alkalmazást! Mire lesz szükséged?
JDK
A JDK a Java Development Kit-nek a rövidítése, vagyis a Java fejlesztői csomagé.
A legújabb OpenJDK verzió innen tölthető le:
Ez jelenleg (2019. július) a JDK 12, vagyis a fenti oldalt megnyitva a JDK 12 linkre kell kattintani, majd a megnyíló oldalon, ha Windows-os gépen dolgozol, akkor Windows /x64 mellett a zip hivatkozásra, hogy letöltse a 187 MB-os tömörített fájlt, amit csak ki kell tömörítened egy általad választott mappába a gépeden. Javaslom, hogy Windows-os gépen hozd létre ezt a mappát:
C:\Program Files\Java
és ebbe a mappába tömörítsd ki! A kitömörítés után ebben a Java mappában lesz egy jdk-12.0.1 nevű mappa. Érdemes ellenőrizned a kicsomagolást követően.
Ez a JDK csomag tartalmazza magát a Java futtatókörnyezetet (JRE = Java Runtime Environment), ami Java alkalmazások futtatásához szükséges, illetve azokat az eszközöket, amivel új programokat lehet fejleszteni, mint például a Java fordítót (compiler), amivel a megírt forráskódod le tudod fordítani bájtkódra, amit a JVM, vagyis a Java virtuális gép (JVM = Java Virtual Machine) tud értelmezni.
Eclipse
Az Eclipse egy IDE (Integrated Development Environment), vagyis egy integrált fejlesztői környezet. Lényegében egy felokosított szövegszerkesztő program, ami segít megírni a „szöveget”, ami jelen helyzetben a forráskód. Nem csak ezt segít megírni, de ha kész vagyunk a programunk megírásával, akkor egy gombnyomásra segít azt lefordítani a JVM nyelvére és segít futtatni is. Ez az IDE hiányában több lépéses művelet lenne, amit kézileg minden egyes futtatásnál nagy teher lenne mindig kivitelezni.
A legújabb webes bővítményekkel felszerelt Eclipse-et innen tudod letölteni:
https://www.eclipse.org/downloads/packages/
Az „Eclipse IDE for Enterprise Java Developers” nevű csomagot kell kikeresned. Tipikusan ez a legfelső elem. Ha Windows-os gépen dolgozol, akkor az e melletti Windows 64-bit linket követve a nagy narancssárga Download gombra kattintva tudod letölteni. Ez szintén egy zip fájl, amit megint csak ki kell tömörítened a gépedre valahová, akár például egy C:\dev mappába. Ekkor a C:\dev\eclipse mappában lesz az Eclipse IDE-d.
Tomcat
Az Apache Tomcat egy ingyenesen használható nyílt forráskódú implementációja néhány Java webes technológiának. A dinamikus web projektünk servleteit ez alá tudjuk majd telepíteni. A Tomcat az a program, ami egy éles rendszer esetén egy éjjel-nappal bekapcsolt számítógépen fut (szerver), ami figyeli állandóan, hogy érkezik-e az Internetről kérés (http request), és ha igen, akkor ő továbbítja majd azt a megfelelő programnak, amit a Tomcat alá telepítettünk (deploy-oltunk), és az a kérésnek megfelelő választ generál, ami tipikusan egy HTML oldal, amit vissza is küld válaszként (response) a kérést kezdeményező böngészőnek az Internet hálózatán keresztül.
A Tomcat legújabb verzióját innen tudod letölteni:
https://tomcat.apache.org/index.html
Jelenleg a Tomcat 9-es verzió a legújabb, a legfelső bejegyzés alján középre igazítva található egy Download link, amire ha rákattintasz, akkor a letöltési oldalra érkezel, ahol az oldal alján találod a 64-bit Windows zip hivatkozást, újfent Windows masinát feltételezve, amire rákattintva letöltődik a 12 MB-os zip fájlt, amit szintén a C:\dev mappába ajánlom, hogy tömöríts ki!
Ennek során keletkezik a C:\dev mappában egy „apache-tomcat-9.0.21” nevű mappa. Ez tartalmazza a Tomcat-et.
Egyéb szükséges beállítások
Ha a fenti három programot sikeresen telepítetted, akkor még néhány további beállításra van szükség ahhoz, hogy működjenek. Windowsos gépet feltételezve a következő lépéseket érdemes még megtenni:
A környezeti változókhoz egy új kulcsot kell felvenni és egy meglévőt módosítani. A környezeti változókat a következő módszerek egyikével tudod megnyitni:
- Start gomb a billentyűzeten -> elkezded begépelni, hogy „Vezérlőpult”, az első pár betű után már az első találatként fog szerepelni, ekkor nyomd meg az Enter-t -> Rendszer és biztonság -> Rendszer -> Speciális rendszerbeállítások -> Környezeti változók…
- Start gomb -> Gépház -> fenti keresőmezőbe gépeld be, hogy „környezet” és válaszd ki a „A rendszer környezeti változóinak módosítása” menüpontot -> Környezeti változók…
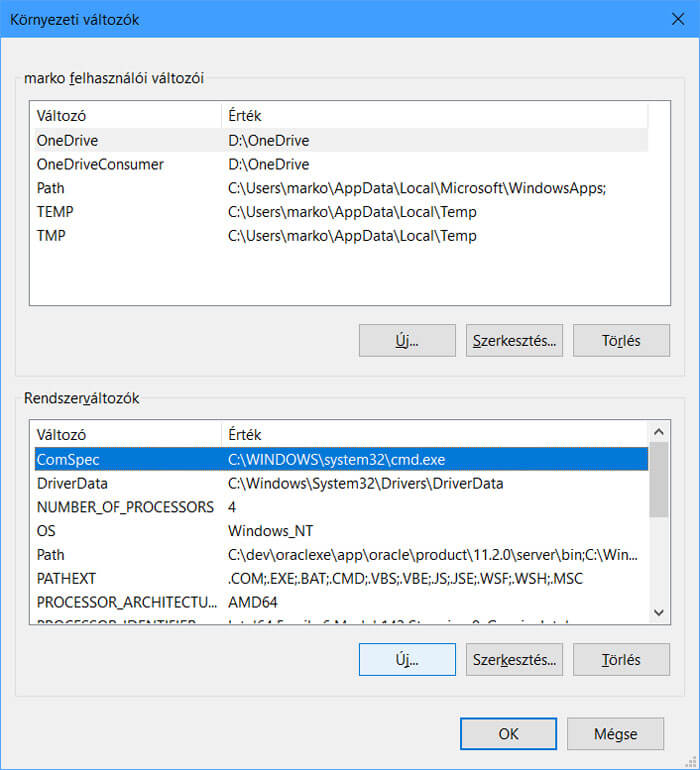
Amennyiben sikerült megnyitnod a Környezeti változók ablakát, úgy a következőt láthatod:

Itt az alsó rész az érdekes számunkra, itt lehet megadni a Rendszerváltozókat.
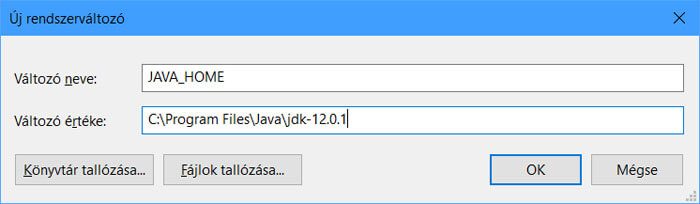
A lenti résznél az Új… gombra kattintva először is meg kell adnunk a JAVA_HOME kulcs értékét, ami értékként tartalmazza a Java fejlesztői környezet teljes elérési útját, vagyis, ha a fenti javaslatomat követted, akkor ezt kell megadnod:

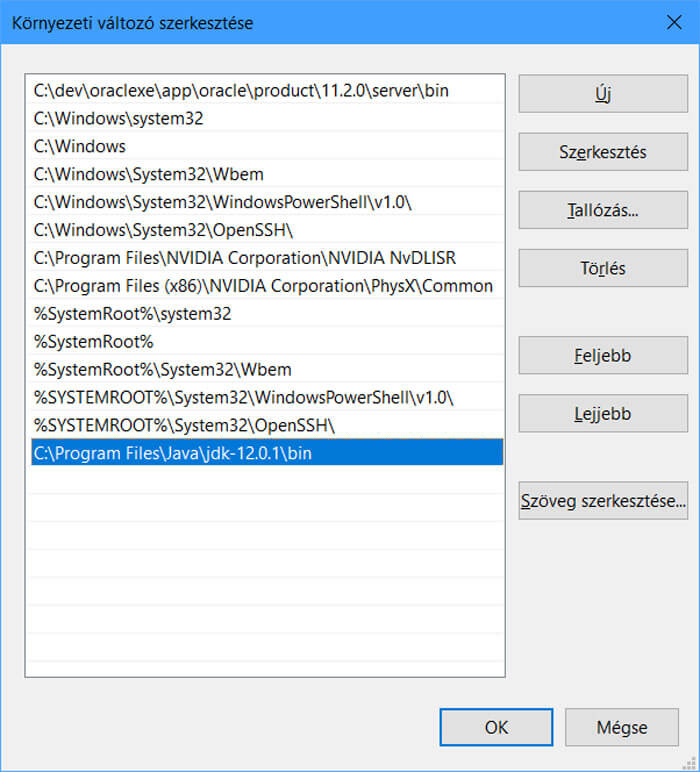
A másik beállítás, amit érdemes elvégezni az a Path környezeti változó kiegészítése a következő módon: A Rendszerváltozók közül keresd ki a Path nevű változót, egy kattintással jelöld ki, majd a Szerkesztés… gombra kattintva módosítsd!
A felugró ablakon a jobb felső sarokban lévő Új gombra kattintva tudsz új sort hozzávenni a listához. Tedd is ezt meg és az elérési út, amit hozzáadsz, az a Java fejlesztői környezet alatti bin mappára mutasson a képen is látható módon:

Ha ezzel is megvagy, akkor csak le kell OK-znod az összes megnyitott ablakot.
Ha minden jól sikerült, akkor el is tudod indítani majd az Eclipse-t a telepítési mappájából: C:\dev\eclipse\eclipse.exe segítségével.
Miután teljesen elindult és megjelent a betöltött workspace, érdemes lehet a tálcára rögzíteni. Ezt úgy tudod megtenni, hogy a tálcán az ikonjára jobb egérgombbal kattintasz és a „Kitűzés a tálcára” opciót választod. Így legközelebb gyorsabban el tudod indítani az Eclispe-t, csupán az ikonjára kell egyet kattintanod.
Az első indítása az Eclipse-nek lassabb, mint a későbbiek, illetve ilyenkor megkérdezni, hogy hol szeretnéd majd a projektjeidet tárolni, melyik mappában. Az Eclipse magától a projekteket workspace-be szervezi. Kezdetnek elég, ha létrehozod az általa ajánlott helyen egy workspace-t és érdemes bejelölnöd a jelölőnégyzetet is, hogy indításkor ezt ne kérdezze meg többé, hanem mindig ugyanazt a workspace-t használja!
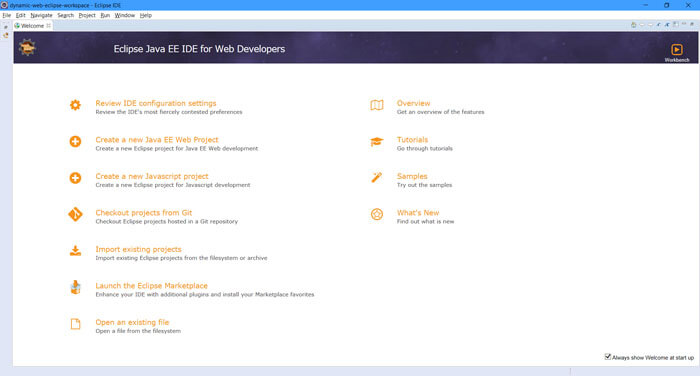
Indulás után az Eclipse a következő képernyővel fogad:

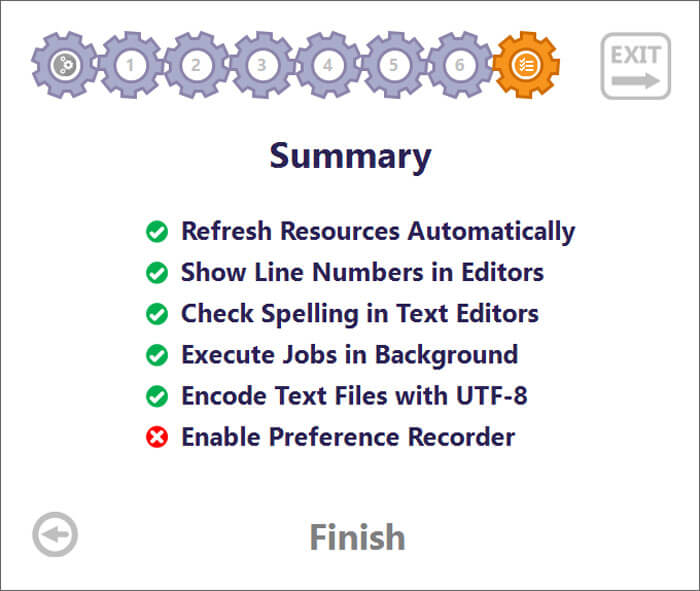
Itt érdemes első indítás után a „Review IDE configuration settings” beállításon végigmenni, amellyel hasznos kezdeti beállításokat adhatunk meg az Eclipse-nek. Itt azt javaslom, hogy az utolsó kivételével mindegyiket állítsd be:

Ezek után a jobb alsó sarokban az „Always show Welcome at start up” jelölőnégyzetből azt javaslom, hogy töröld a jelölést, majd a jobb felső sarokban a Workbech narancssárga play gombra kattintva juthatsz el az Eclipse fő kezelőfelületéhez.
Dinamikus web projekt létrehozása
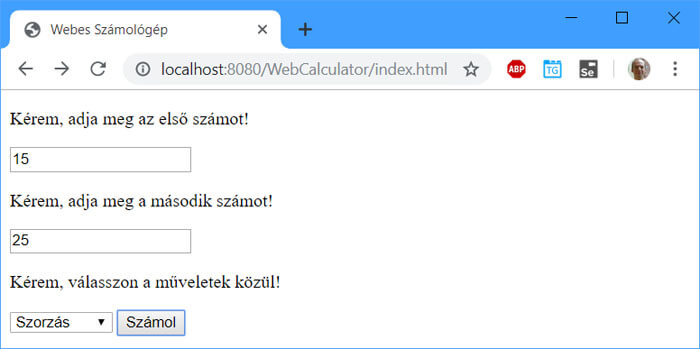
Példaképp írjunk egy webes számológépet, ami képes összeadás, kivonás, szorzás és osztás műveletet végrehajtani két számon, és az eredményt egy új képernyőn megjeleníteni!
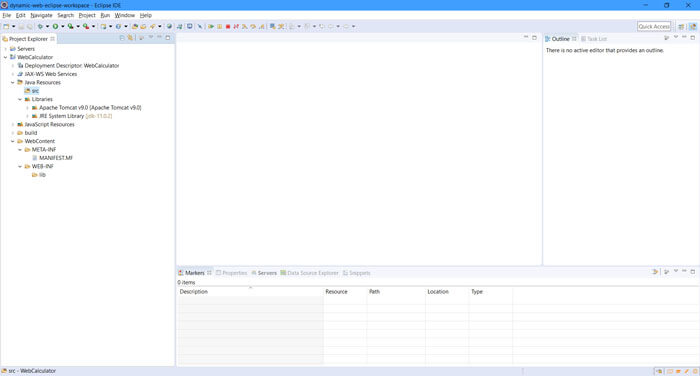
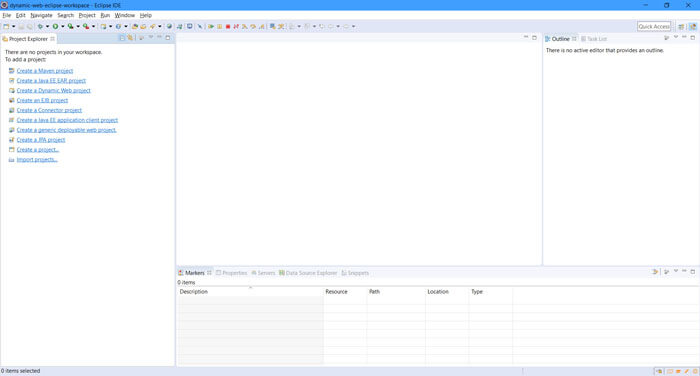
Az Eclipse fő kezelőfelülete így néz ki:

Ha még nincs más projekted, akkor a Project Explorer nézetnél a bal oldali sávban egy kattintással létrehozhatod az első dinamikus web projektedet. Ha már van más projekted, akkor a menüből tudod ugyanezt megtenni: File -> New -> Dynamic Web Project.
A dinamikus web projekt létrehozása egy többlépcsős folyamat, amin az Eclipse felugró ablakai segítenek végig menni.
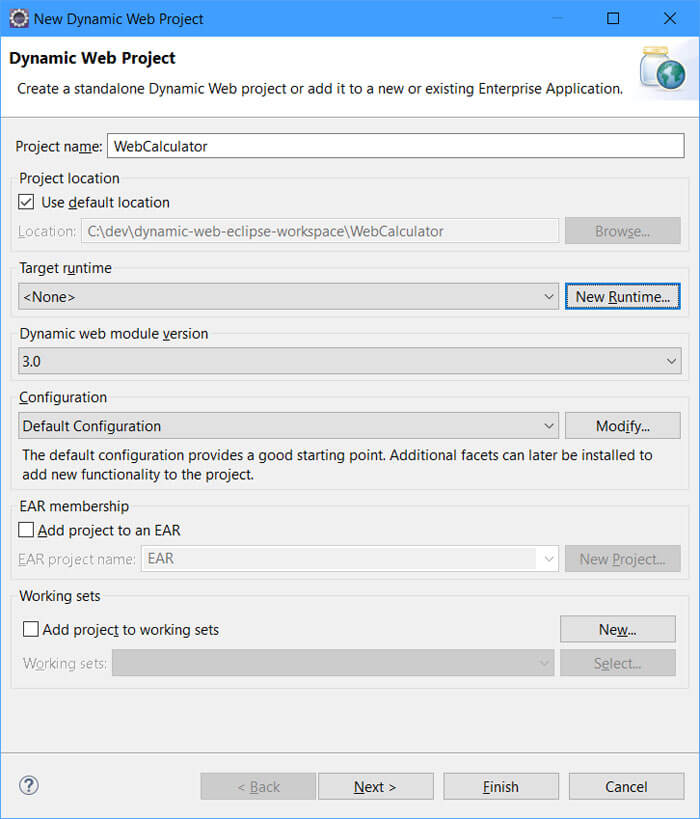
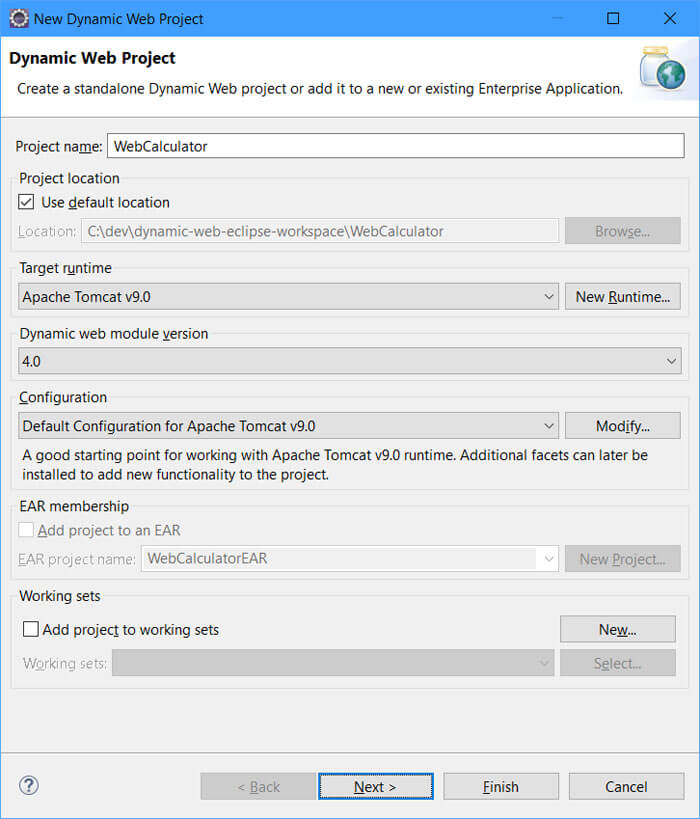
Az első képernyőn az új projektünknek kell egy nevet adni, ez az, ami a bal oldali navigációs ablakban megjelenik majd, ez alapján tudjuk majd a későbbiekben azonosítani, hogy melyik webes alkalmazásunkról is van szó. Legyen a programunk neve most WebCalculator!

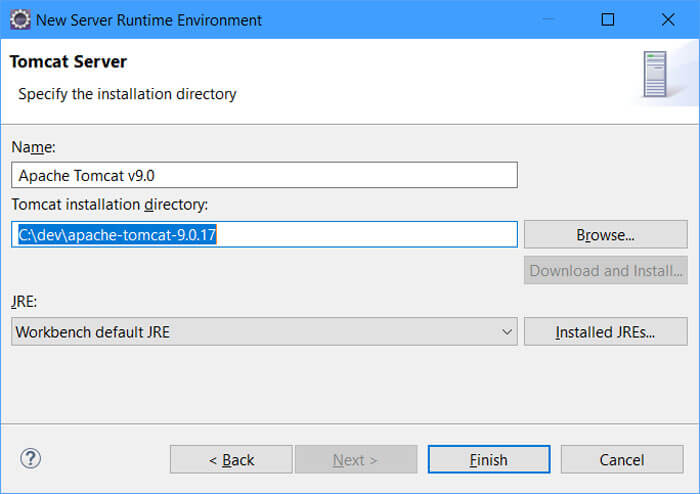
Az Eclipse még nem tud arról, hogy mi a Tomcat-et is letöltöttük, nem tudja, hogy hol van. Ezt meg kell neki adni, de szerencsére erre lehetőségünk van a jelenlegi felugró ablakon is a „New Runtime…” gombra való kattintás után.

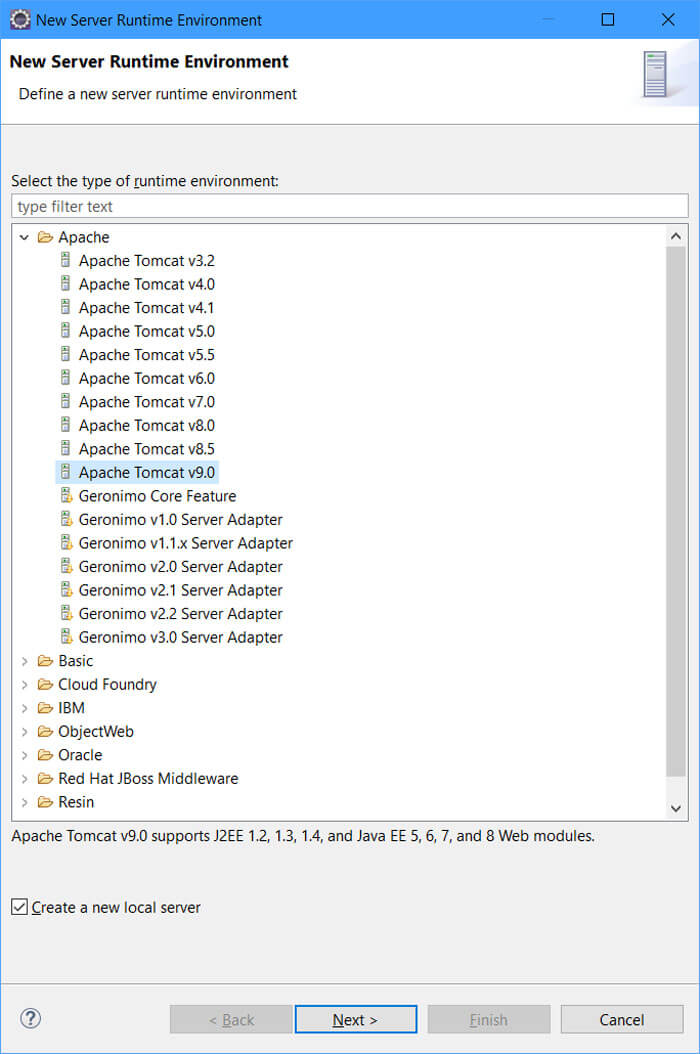
A listából az Apache Tomcat v9.0-át válaszd ki és a képernyő alján a „Create a new local server” jelölőnégyzetet is jelöld be! A Next-re kattintva lehetőségünk lesz a Tomcat installation directory-t, vagyis a Tomcat telepítési könyvtárát megadni a Browse… gombra kattintva. A végeredmény ehhez hasonló lesz:

Ennek hatására az új dinamikus projekt létrehozására szolgáló első képernyő a következőképp fog kinézni, vagyis a Target runtime alatt most már láthatjuk a Tomcat-et:

A Next-re kattintva mehetünk át a második képernyőre, majd újból a Next-re kattintva a harmadik és egyben utolsó képernyőre. Ezeken nincs semmi módosítani való, maradhatnak az eredeti alapértelmezett beállítások.
Végül a Finish gombra kattintva létrehozza az Eclipse a dinamikus web projektünket. Ez egy egyszerű Java projekttől némiképp különböző szerkezettel rendelkezik, több lépést kell végrehajtania az Eclipse-nek, ezért ez - gépünk sebességének függvényében - eltarthat akár egy percig is. A művelet végén viszont, ha lenyitjuk a létrejött üres projektünk részeit, akkor a következő szerkezetet láthatjuk a Project Explorer nézet alatt:

A Java Resources alatt az src mappában tudjuk megírni majd a szükséges Java forráskódot, ebben lesz a program logikáját tartalmazó rész.
A WebContent mappa alatt található fájlokat a Tomcat amikor fut és a programunk amikor deploy-olva van alá, elérhetővé teszi a nagyvilág számára a hálózaton a 8080-as porton keresztül.
Főoldal megvalósítása
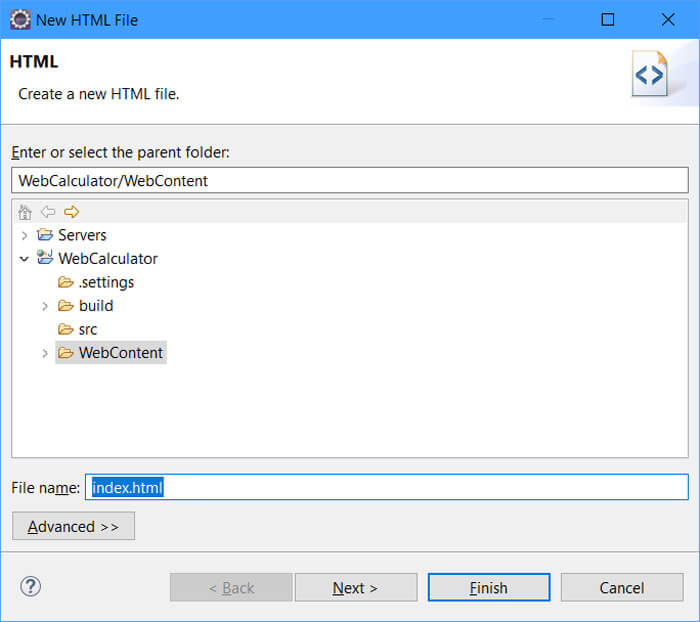
Egy webes alkalmazás főoldala tipikusan az index névre hallgat, hisz innen tudunk eljutni a többi oldalra, ez egyfajta útbaigazító oldal. A webes számológép programunknál is így lesz ez, ezért hozz létre egy index.html nevű fájlt a WebContent mappába közvetlenül! Ezt úgy teheted meg, hogy jobb egérgombbal kattintasz a WebContent mappára a Project Explorer nézetben és a New -> HTML File menüpontot kiválasztod.
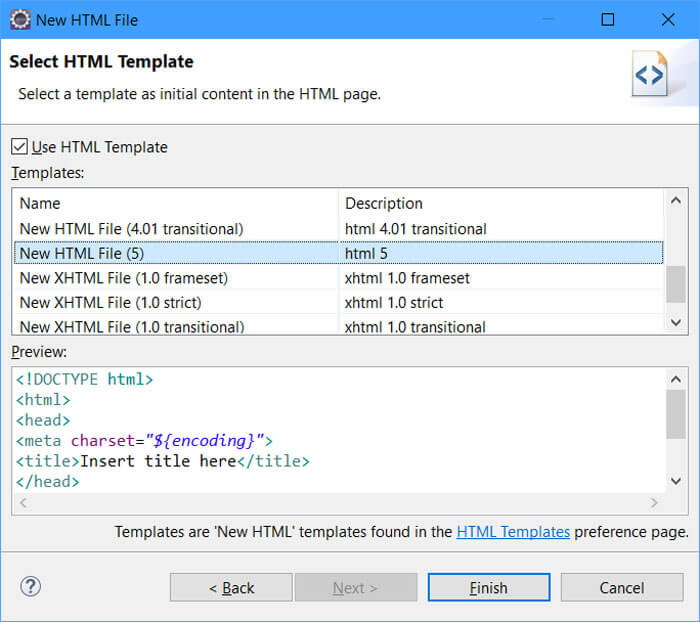
A megnyíló ablak alján át kell írnod az általa javasolt NewFile.html nevet index.html-re, majd a Next gombra kattintanod.

A második képernyőn alapértelmezés szerint is a New HTML File (5) van kijelölve, vagyis a HTML 5 szabványnak megfelelő sablon alapján hozza létre az új üres html oldalt. Ez így megfelelő is, a Finish gombra kattintva nyugtázhatod, hogy létrehozhatja így az új fájlt.

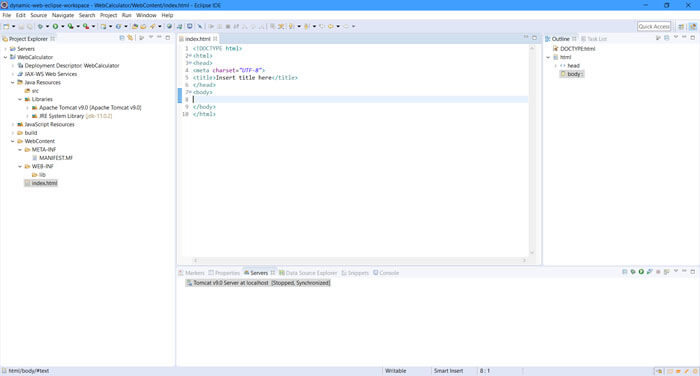
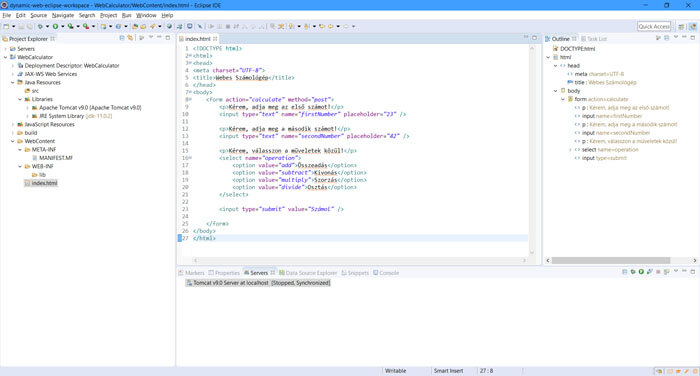
Az új index.html fájlod még üres lesz, így fog kinézni:

Az „Insert title here” szöveget írd át „Webes számológép”-re a title tag-ek között!
Illetve a body tag-ek között a webes számológép főoldalának a html kódját, például:

Servlet osztály implementálása
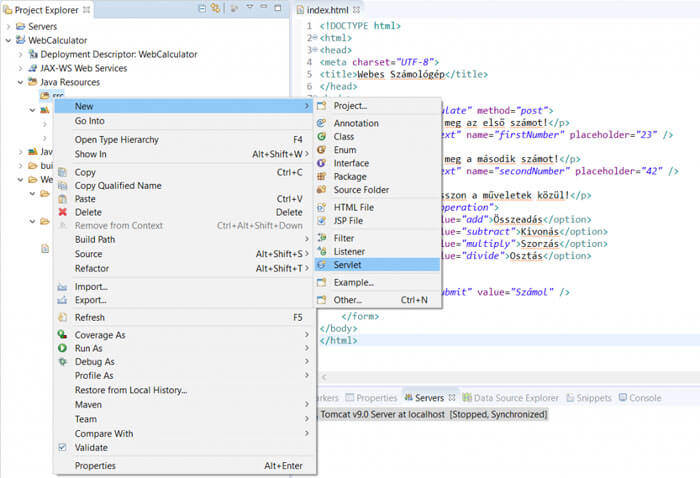
A felhasználót fogadó nyitóképernyőt az előző pontban meg is valósítottad az index.html formájában. Ott azonban a form tag action attribútumában megadtad, hogy ha a Számol gombra kattint majd a felhasználó, akkor hova küldje el az űrlap adatait. Ez a calculate nevű címre lesz elküldve ugyanezen a webes alkalmazáson belül. Ennek a logikáját meg kell még írnod! Ezeket a kéréseket egy servlet fogja kiszolgálni. Hozz létre egy új servlet-et az src mappára jobb kattintva és a New -> Servlet menüpontot választva:

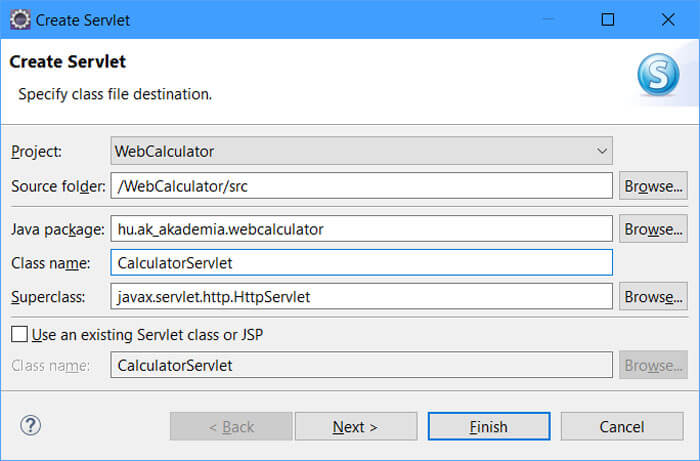
Ezek után a megnyíló felugró ablakon specifikálnunk kell a servlet osztály részleteit. A forráskódot mindig package-ekbe szervezzük. Hogy egyedi legyen, tipikusan a cég domainjének elemeit használjuk fordított sorrendben, ez nálam hu.ak_akademia, de ha magánszemélyként fejlesztesz, akkor érdemes a nevedet használni, például bela.kovacs. A package végére magának az alkalmazásnak a nevét írd!

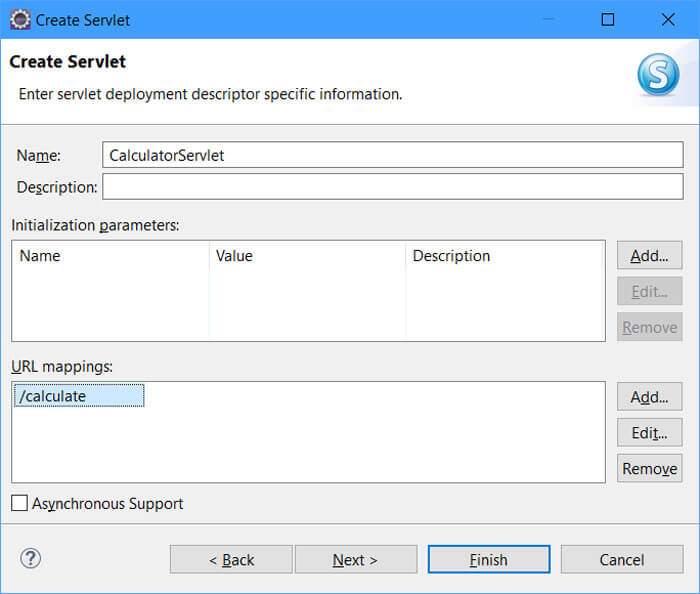
A Next gombra kattintva jutsz el a második képernyőig, ahol az URL mappings beállításokat adhatod meg. Ezt át kell írnod, hisz az alapértelmezés szerint javasolt /CalculatorServlet nem helytálló, hisz mi /calculate címre küldjük az űrlap tartalmát. Ezt az Edit… gombbal tudod erre átszerkeszteni, ezt kell, hogy kapd végeredményképp:

Megint a Next gombra kattintva tudsz eljutni a servlet létrehozásának utolsó képernyőjére, ahol megadhatod, hogy milyen metódusokat hozzon létre alapból az Eclipse. Itt most csak egy POST feldolgozására szolgáló servletet szeretnél létrehozni, ezért töröld az összes jelölőnégyzetet a doPost kivételével!

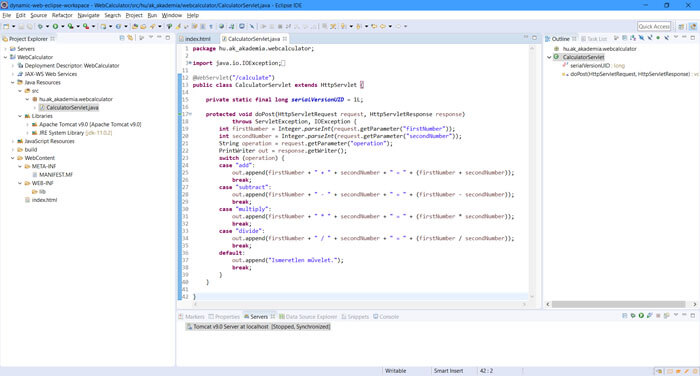
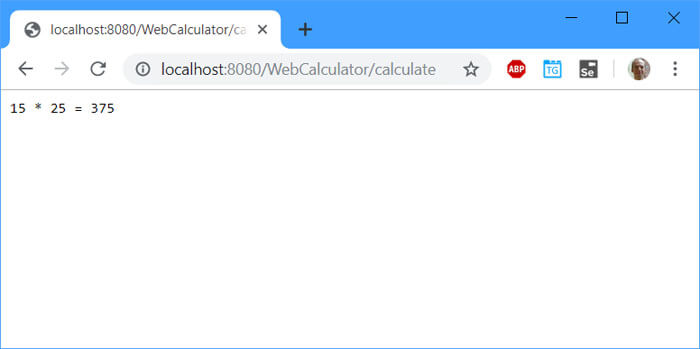
A létrehozott servlet üres, de ha megvalósítod a következő szerint, akkor képes lesz a /calculate címre érkező http request-eket feldolgozni és arra egy szöveges választ adni. Először kiírja az első számot, amit az űrlap tartalmazott, utána a kiválasztott művelethez tartozó műveleti jelet, majd a második számot, utána egy egyenlőség jelet, végül pedig a két számon végrehajtott művelet eredményét.

Itt megtalálod írásos formában is, hogy könnyen be tudd másolni a te Eclipse-edbe:
package hu.ak_akademia.webcalculator;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/calculate")
public class CalculatorServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int firstNumber = Integer.parseInt(request.getParameter("firstNumber"));
int secondNumber = Integer.parseInt(request.getParameter("secondNumber"));
String operation = request.getParameter("operation");
PrintWriter out = response.getWriter();
switch (operation) {
case "add":
out.append(firstNumber + " + " + secondNumber + " = " + (firstNumber + secondNumber));
break;
case "subtract":
out.append(firstNumber + " - " + secondNumber + " = " + (firstNumber - secondNumber));
break;
case "multiply":
out.append(firstNumber + " * " + secondNumber + " = " + (firstNumber * secondNumber));
break;
case "divide":
out.append(firstNumber + " / " + secondNumber + " = " + (firstNumber / secondNumber));
break;
default:
out.append("Ismeretlen művelet.");
break;
}
}
}
Ezzel meg is valósítottad a program logikáját, ami most pusztán ennyire terjed ki, hogy a 4 alapvető matematikai műveletet végrehajtja.
Web alkalmazás telepítése és futtatása
Az implementációval, vagyis a program megvalósításával, el is készültél. Itt az ideje kipróbálni!
Az Eclipse-ben válts át az index.html szerkesztőjére és kattints bele a szerkesztőfelületbe bárhol, majd a Ctrl + F11 billentyűkombinációval futtathatod is a webes alkalmazásod.
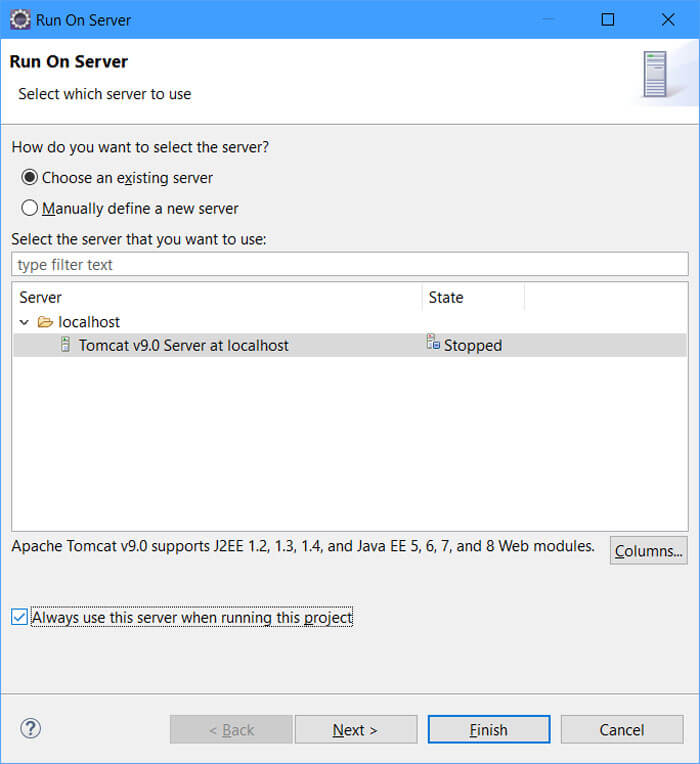
Első alkalommal az Eclipse egy keresztkérdést fog feltenni neked, ami így néz ki:

Az Eclipse tudja, hogy egy dinamikus web projektről van szó és hogy ennek a futtatásához egy szerverre van szükség. Szerencsére ezt még a projekt létrehozásakor beállítottuk, és tudja, hogy hol van a Tomcat-ünk. Érdemes az „Always use this server when running this project” jelölőnégyzetet bejelölni, hisz ekkor minden későbbi futtatáskor is ezt a szervert fogja használni ehhez a projekthez és nem fogja minden egyes alkalommal megkérdezni, hogy melyiken futtassa.
Ha elindult, akkor az Eclipse a saját kis beépített böngészőjében nyitja meg a nyitóoldalunkat, az index.html-t, de az URL-jét ekkor ki tudjuk másolni és kedvenc böngészőnk címsorába beillesztve láthatjuk működni ezt a kis webes alkalmazást a valós környezetében is:

A két számmezőt nem túl nagy (és nem túl kicsi) egész számokkal kitöltve és a Számol gombra kattintva az űrlapot elküldi a böngésző a /calculate címre, ahol a servletünk várja a kéréseket. Ki is szolgálja azt a megírt logika alapján és visszaküldi a sima szöveges választ a böngészőnek, ami ennek hatására megjeleníti azt:

Ha megfigyeled a címsort, akkor az URL-ben látszik is, hogy a /calculate címre küldte az űrlapot a program.
Továbbfejlesztési lehetőségek
A megvalósított dinamikus webes alkalmazás működőképes, de sok limitációval rendelkezik.
- Nem képes például túl nagy vagy túl kicsi egész számokat kezelni. Ez azért van, mert az int primitív Java típust használtad a servlet megvalósításánál, ami 32-biten tárolódik a memóriában, 1 előjel bitet használ, így csak 31 biten tudja tárolni magát a számnak az értékét, ami hozzávetőlegesen 2 000 000 000. Ezért például a -3 000 000 000 és a +3 000 000 000 már túl nagy szám neki, ez nem fér bele, és ezért hibás működéshez vezet.
- Nem képes a program jelen állapotában valós számokat kezelni. Ha 3,14-et próbálsz megadni, akkor panaszkodni fog, hogy ez nem alakítható egész számmá.
- Ha üresen hagyod valamelyik számnak a beviteli mezőjét, akkor szintén hibát fog dobni a végrehajtás során a servlet.
- Ha nem számot írsz be, hanem valamilyen szöveges tartalmat a számok beviteli mezőjébe, akkor is hibára fut a program. Ebben a helyzetben jobb lenne inkább pirossal bekeretezni a beviteli mezőt és mellé írni, hogy ide csak számot adhat meg a felhasználó. Ezt hívják a felhasználói bevitel validálásának és ez egy nagyon fontos eleme minden interaktív webes alkalmazásnak.
- Mindezeket a problémákat meg tudod te is oldani, ha programozói vér folyik ereidben. Javaslom is, hogy tégy így, hisz ez egy nagyon jó alkalom arra, hogy tanulj valami újat! Minden fenti pontot sorba véve kijavíthatod azt a programban, ezáltal megtapasztalhatod, hogy milyen érzés programozni!
Összefoglaló
Jelen blog posztban megtudhattad, hogy hogy tudsz létrehozni egy fapados dinamikus web projektet, ahol a tartalom kiszolgálását általad írt kód végzi és nem fixen mindig ugyanaz. Ha követted a lépéseket az elejétől a végéig és saját magad is írtad ennek segítségével a programot, akkor megtapasztalhattad, hogy milyen programozónak lenni. Ez persze leginkább a szükséges minimum lépéseket mutatta be egy dinamikus webes projekt esetén, amit mindenképp meg kell tenni ahhoz, hogy egy egyszerű alkalmazást leprogramozz az semmiből egész odáig, hogy le tudod futtatni és működik. Az igazi nehézséget a Java nyelv alapos ismerete és a HTML nyelv ismerete jelenti, ahol a saját gondolataidat le kell tudnod fordítani a megfelelő gépi nyelvre, hogy közölhesd a számítógéppel, hogy mit vársz el tőle, hogy mit tegyen. Ehhez sok gyakorlásra van szükség, sok hasonló kis projektet érdemes az elejéről a végig megírnod.
Amennyiben komolyabban is érdekel a programozás és a webes fejlesztés alapjai, akkor jó szívvel ajánlom Java junior képzésünket az A&K Akadémián. Teljesen kezdő szinttől 1 év alatt 6 fős kis csoportokban együtt tanuljuk meg a szükséges ismereteket ahhoz, hogy sikeresen elhelyezkedhess a munkaerőpiacon Java fejlesztőként. Ez egy nagy vállalkozás, és önmagában a Java nyelv ismerete nem lenne elegendő a piacon, ezért integráltuk képzésünkbe az összes szükséges technológiát, mint például az adatbáziskezelést, verziókezelést és a kollaborációs szoftverek használatát is. Ezeket is meg kell ismerned egy bizonyos szinten, hogy sikeresen pályázhass meg Java fejlesztői pozíciókat.
Szerző: Markos András – A&K Akadémia oktatója, 2019. július

