Az látogatottság mérő alkalmazások, mint pl. a Google Analytics megmondja, hogy a felhasználók mennyi időt töltenek a weboldalon, milyen oldalakat néztek meg, hol léptek ki. De arról, hogy az egyes oldalakon pontosan mit csinálnak, hova görgetnek, mire kattintanak, mit olvasnak el, a közelmúltig fogalmunk sem volt. A hőtérképes programok megjelenésével vált lehetővé, hogy a látogatók viselkedését a lehető legapróbb részletekig megfigyelhessük. Ezeket a hőtérképes programokat mutatom be cikkemben.
Mi az a hőtérkép (Heatmap)?
A hőtérképek lehetővé teszik, hogy láthatóvá tedd, miképpen használják látogatóid a weboldaladat. A hőtérképek egy fedőréteget képeznek weboldaladon, amin a „hideg” és „meleg” színek jelzik, hol-milyen mértékű felhasználói aktivitás zajlik. Napjainkban a hőtérképek már a vizuális analitika alapját képezik, megmutatják, hol görgetnek, hova kattintanak és hova néznek weboldalad látogatói. Ezek az információk egy biztos alapot nyújtanak arra, hogy megismerd weboldalad mennyire felhasználóbarát illetve mennyire hatékony a felépítése. Ezáltal lehetőséged nyílik weboldalad felhasználói élményét (UX) javítani és még több konverzióra késztetni látogatóidat.
Tartalomjegyzék
- Mi az a hőtérkép (Heatmap)?
- A hőtérkép használatának előnyei
- Mikor használj hőtérképet a weboldaladon?
- A hőtérkép elemzés 3 módszere
- A legjobb hőtérkép szoftverek
- Hotjar
- Crazy Egg
- Mouseflow
- Lucky Orange
- Inspectlet
- Heatmap.me
- Ptengine
- Clicktale
- SeeVolution
- Két hőtérkép minta a Hotjar.com-ról
- Hogyan állítsd be az első hőtérképed a Hotjar segítségével?
- Összefoglalás
A hőtérkép használatának előnyei
A hőtérképek segítenek megérteni, hogy az emberek miként lépnek kapcsolatba és hogyan viselkednek a weboldaladon, ezáltal válaszokat kaphatsz a kritikus, üzleti döntéseket befolyásoló kérdésekre, pl. „miért nem konvertálnak a felhasználóim?” ;„hogyan késztethetem a felhasználóimat arra, hogy több konverziót hajtsanak végre?”
A hőtérkép használatának segítségével meghatározhatod, hogy a felhasználóid esetleg:
- fontos tartalom felett siklottak el, mert nem is látják azt
- megtalálják-e az elengedhetetlen CTA-kat és használják-e őket
- elvonja-e a figyelmüket olyan elem, ami nem segíti, esetleg hátráltatja a konverzió elvégzését
- minden elem ugyanúgy működik-e a különböző eszközökön?
A hőtérképek elsősorban a vizuális ábrázolás miatt segítséget nyújthatnak a megalapozott és konkrét adatokon alapuló döntések meghozatalában; A/B tesztek végzésében, a weboldal hibáinak, gyengeségeinek auditálása során és a weboldal esetleges frissítésében vagy újratervezésében. A hőtérképek továbbá betekintést nyújtanak a felhasználóid gondolkodásmódjába. Hogyan használják a weboldaladat, ezáltal segít a konverzióid növelésében.
Mikor használj hőtérképet a weboldaladon?
A hőtérképek használata részletes elemzést tesz lehetővé a weboldaladon, azonban az a logikus ha elsősorban azokon az aloldalakon használod, amelyek a forgalom, használhatóság és üzleti célok szempontjából a legfontosabbak.
1. Kezdőoldal és a céloldalak (landing pages)
A kezdőoldal és a céloldalak a weblapod fő belépési helyei. A legtöbb felhasználó ezekkel találkozik először, ezért nagyon fontos az első benyomás. Az ezeken az oldalakon elhelyezett hőtérkép segít meghatározni, hogy a felhasználók mennyi információt néznek meg, miként viselkednek az oldalon és milyen elemekre kattintanak.
2. A legfontosabb oldalak
A legjobban teljesítő aloldalak (legnézettebb termékoldal vagy leginkább kommentelt blogbejegyzés) egyértelműen valamit jól csinálnak. A hőtérkép segíthet megérteni, mely elemek működnek jól és a tapasztalatokat felhasználhatod a többi aloldalad esetében is.
3. Alulteljesítő oldalak
A legrosszabb teljesítményű oldalak ugyanolyan fontosak, mint a legjobban teljesítők, de éppen ellenkező okból: valószínűleg van velük valami baj, és egy hőtérkép elhelyezése segíthet megérteni, mi az amiért a látogatók ignorálják ezen aloldalakat.
4. Új aloldalak
Legújabb oldalaidról nincs sok adat: ha nemrégiben adtál hozzá egy oldalt a honlapodhoz, akkor a hőtérkép jó módszer arra, hogy beszerezz néhány kezdeti információt az oldal teljesítményéről.
A hőtérkép elemzés 3 módszere
A hőtérkép elemzésnek 3 módszere van, melyek segítséget nyújtanak a weboldalad teljesítményének vizsgálatára különböző szempontok szerint.
Görgetés térképek (Scroll maps)

A görgetés térkép megmutatja, hogy a felhasználók hány százaléka görgetett a weboldalad egy adott pontjáig.
Kattintás térképek (Click maps)

A kattintás térkép megmutatja, hogy a felhasználók mekkora százaléka kattintott a honlapodon található linkekre, illetve színkódok segítségével megjeleníti azt is, hogy az összes kattintás közül melyik linkekre kattintottak a legtöbben.
Mozgatás térképek (Move maps)

A mozgatás térkép segítségével nyomon követheted az asztali számítógépről böngésző felhasználók egerének a mozgását. A mozgó térkép „forró” pontjai azt jelzik, ahol a felhasználók szüneteltetik az egérmozgást. Több tanulmány is kimutatta az összefüggést az emberek figyelme és az egér mozgása között, ez azt jelenti, hogy a mozgatás térkép jelzi, hogy hova nézhettek a felhasználók a weboldaladon

A legjobb hőtérkép szoftverek
Fontos leszögezni, hogy a hőtérképes elemzés teljesen más, mint a klasszikus honlapelemző eszközök.
A Google Analytics adataiból megtudhatod:
-
Honnan érkeztek látogatóid
-
Mely (al)oldalakat tekintették meg
-
Mely (al)oldalra léptek tovább, az oldalon belül, stb…
A hőtérképekből ezzel szemben pedig az derül ki, látogatóid pontosan hogyan viselkedted az oldaladon és egy-egy dizájn elemre hogyan reagáltak.
Hotjar
Weboldal: Hotjar

A Hotjar talán napjaink legjobb – ár érték arányú rendszere. Funkcionalitásban nem marad alul egyik versenytársával szemben sem, viszont könnyen integrálható más rendszerekkel és rendelkezik ingyenes lehetőséggel is.
Legfőbb funciói:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
-
Felhasználók rögzítése
-
A/B tesztelés
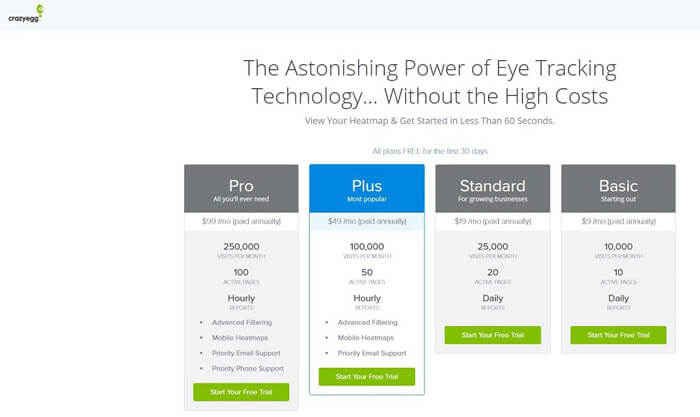
Crazy Egg
Weboldal: Crazy Egg

A Crazy Egg valószínüleg a jelenlegi legnépszerűbb hőtérképes eszköz. Főbb funkciói:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
-
Konfetti hőtérkép (confetti heatmap)
Az úgynevezett „konfetti hőtérkép” egy nagyon hasznos funkció, mely által a hőtérképeinket forgalmi források szerint tudjuk csoportosítani. Vagyis megtudhatjuk például, hogy a Facebook-ról érkező látogatóink pontosan hogyan viselkednek oldalunkon.

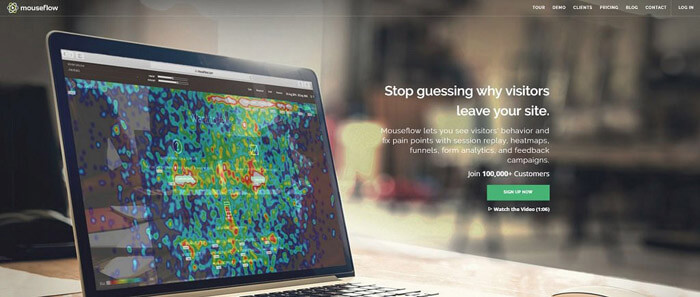
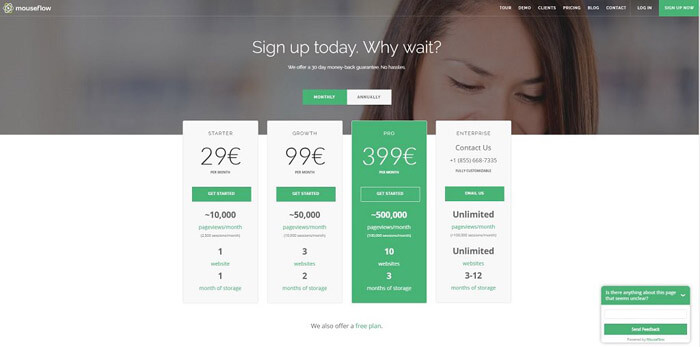
Mouseflow
Weboldal: Mouseflow

Főbb funkciói:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Görgetési hőtérkép (scroll heatmap)
Plusz funciója továbbá, hogy képes rögzíteni a felhasználók aktivitását. Vagyis pontosan végig lehet követni, hogy meddig és mit csinál egy-egy felhasználó az oldalunkon a belépésétől az oldal elhagyásáig.

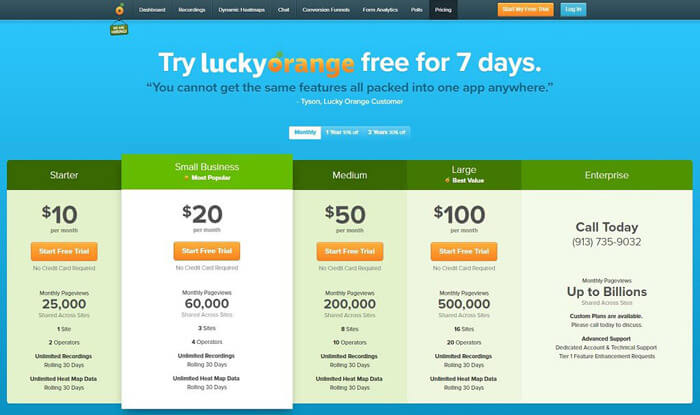
Lucky Orange
Weboldal: Lucky Orange

A Lucky Orange ötvözi az előzőekben bemutatott két eszköz legjobb tulajdonságait, vagyis:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
-
Felhasználók rögzítése
További plusz funkciója még, hogy rendelkezik egy élő chat szoftverrel, amit beépíthetünk a weboldalunkba. Ezáltal kiváltva akár egyszerűbb ügyfélszolgálati funkciókat.

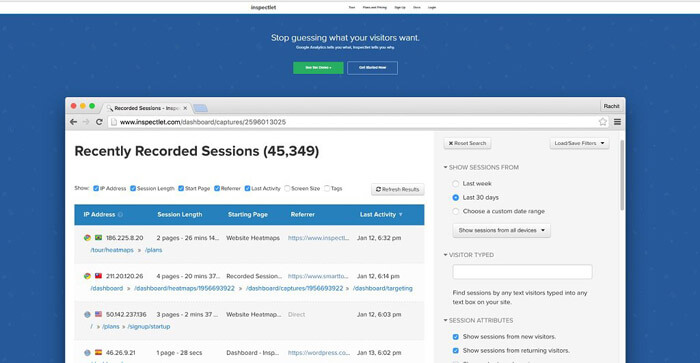
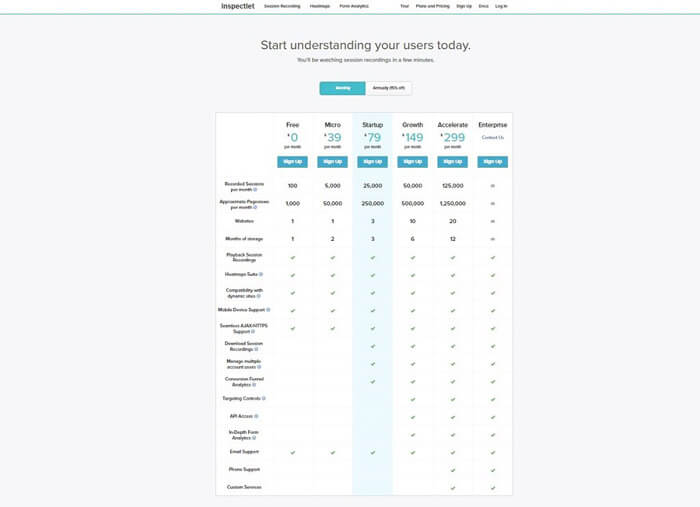
Inspectlet
Weboldal: Inspectlet

Az Inspectlet már egy mélyebb elemzést lehetővé tévő eszköz. Természetes rendelkezésünkre áll a három alapvető hőtérképes funkció:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
Emellett képes a felhasználók rögzítésére is. Amiben túlmutat a többieken, hogy lehetőséget teremt a felhasználóink megjelölésére, ezáltal képet kapunk a visszatérő látogatóink viselkedéséről. Ez a funkció hihetetlenül hasznos lehet például egy webáruháznak, ahol elsődleges a konverziók növelése. Ezt pedig a felhasználóink minél részletesebb megismerése és elemzése által tudjuk megtenni.

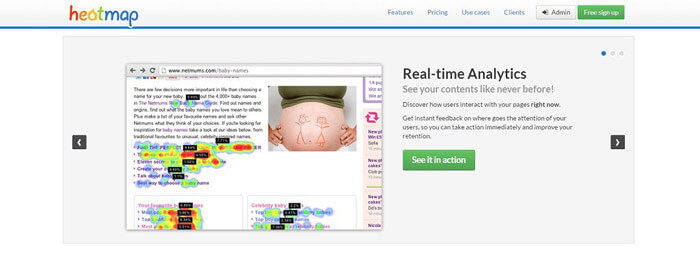
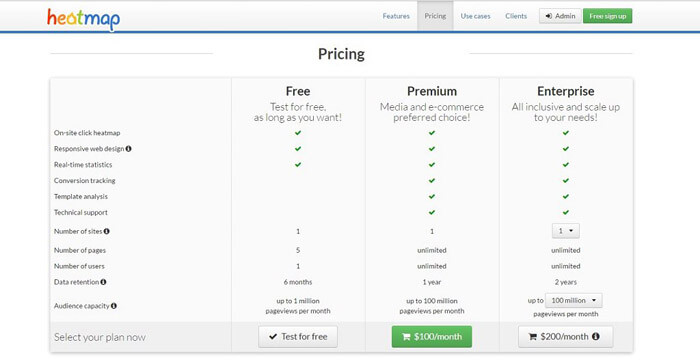
Heatmap.me
Weboldal: Heatmap.me

A Heatmap.me – nek közel sem olyan szerteágazó a funkcionalitása, mint versenytársainak. Óriási előnye viszont, hogy az ingyenes verziójában havi 1.000.000 oldalletöltés erejéig ingyenes a „Kattintásokat jelző hőtérkép (click heatmap)”
Amennyiben csak erre a funkcióra van szükségünk, nincs a Heatmap.me-nél kedvezőbb szolgáltatás.

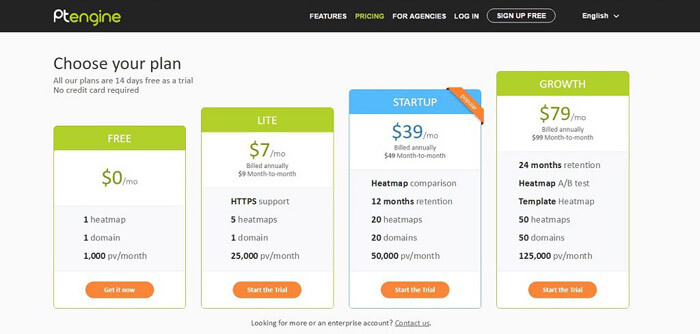
Ptengine
Weboldal: Ptengine
A Ptengine egy hőtérképes és egy webanalitikai szoftver ötvözete. Főbb funkciói:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
-
Felhasználók rögzítése
Amiben több mint a versenytársai, hogy képes A/B tesztelésre, vagyis könnyen össze tudjuk hasonlítani két különböző oldal teljesítményét. Ez a funkció főleg webdizájnereknek lehet hasznos, amikor egy-egy apróbb (vagy nagyobb) változtatás létjogosultságát szeretnék megtudni.

Clicktale
Weboldal: Clicktale

A Clicktale funkcionalitása lenyűgöző:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
-
Felhasználók rögzítése
-
A/B tesztelés
De nem ez a legfőbb előnye, hanem hogy szinte minden analitikai szoftverrel pár kattintással integrálható. Ez egy óriási előny, rengeteg időt és energiát megtakarít abban az esetben, ha sok adattal és látogatóval dolgozunk, elemezzük viselkedésüket.
A Clictale „komolyságát” jelzi az is, hogy nincs előre kialakított árazásuk. Hitvallásuk, hogy minden ügyfélnek egyedi igényeik vannak, ezért a szolgáltatásaikat minden esetben személyre kell szabniuk.
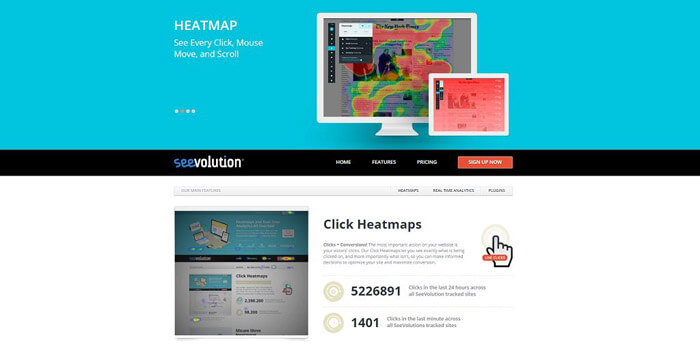
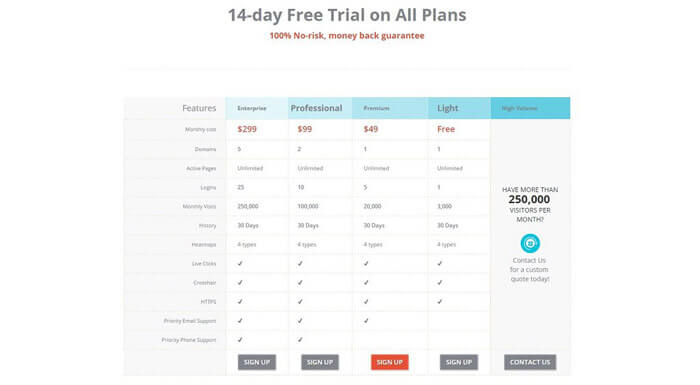
SeeVolution
Weboldal: SeeVolution

A Seevolution elsősorban a Wordpress alapú honlapok tulajdonosainak készült. Mivel ez a legnépszerűbb tartalomkezelő rendszer a világon, így kötelességünknek éreztük megemlíteni.
Funkciói:
-
Kattintásokat jelző hőtérkép (click heatmap)
-
Egérmozgatás követő hőtérkép (mouse cursor heatmap)
-
Görgetési hőtérkép (scroll heatmap)
-
Felhasználók rögzítése
Nem sokban különbözik az előzőekben bemutatottaktól, legfőbb előnye a Wordpress-re való könnyű integrálásában rejlik.

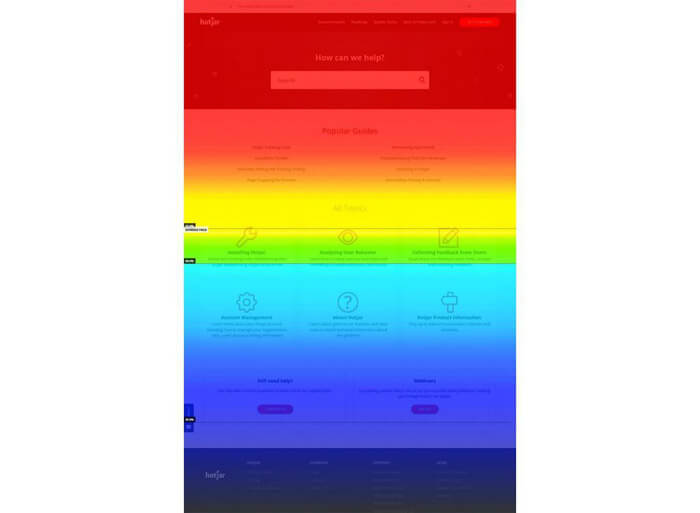
Két hőtérkép minta a Hotjar.com-ról
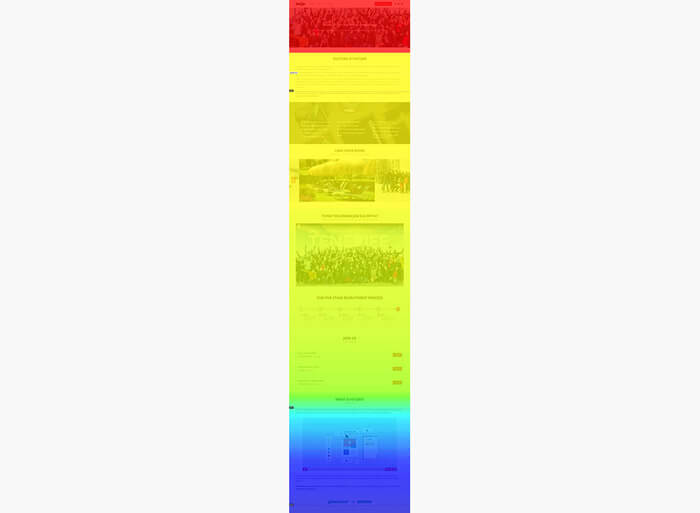
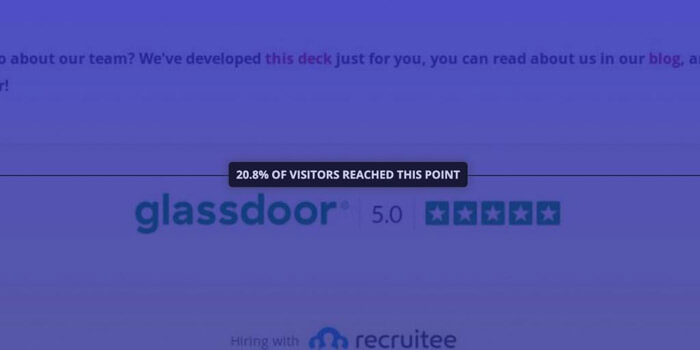
Görgetés térkép megmutatja, hogy fontos tartalmakat hagytak figyelmen kívül a felhasználók

Ez a hőtérkép megmutatja, hogy a felhasználók meddig görgettek le az oldalon. Azonnal szembetűnik két éles váltás is: az egyik az oldal tetején (pirosról sárgára) a második pedig majdnem az oldal alján (zöldről sötétkékre). A hőtérképen a színek fokozatosan „hidegebbé” válnak, illetve az éles változások jelzik, hol vannak azok a pontok, ahol a felhasználók jelentős része abbahagyja a görgetést.
Vizsgáljuk meg az alul lévő zöld-kék változást. A tartalom alapján két feltevést tehetünk:
- a látogatók úgy gondolják, hogy itt ér véget az oldal
- a látogatók konverziót hajtanak végre és továbblépnek
A képen továbbá látható, hogy a zöld-kék határvonalig mindössze a látogatók 20 %-a jutott el.

Amennyiben több látogatót szeretnénk az oldal aljára, a legjobb mód, ha ezen a ponton egy nyíllal jelezzük, hogy a tartalom tovább folytatódik.
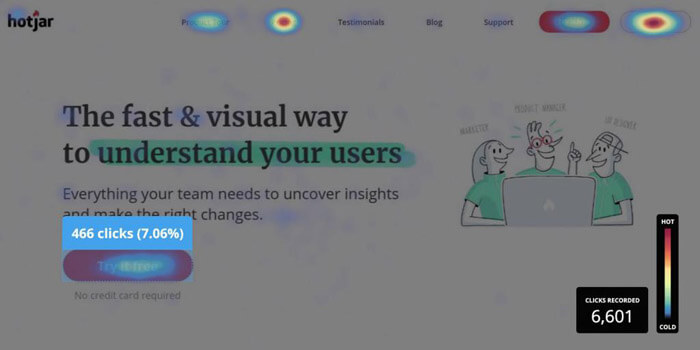
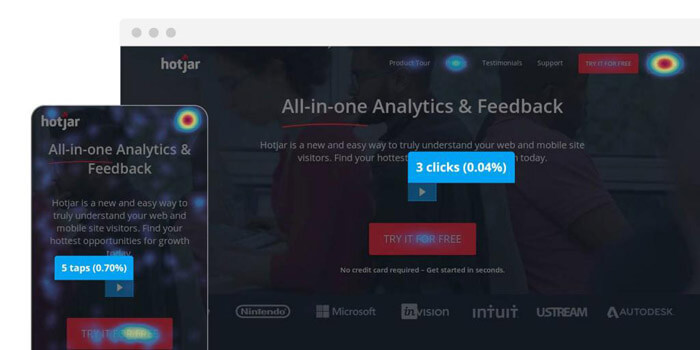
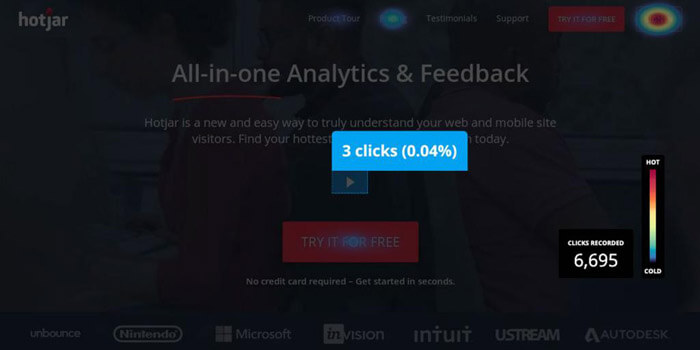
Kattintás térkép megmutatja, hogy a felhasználók figyelmen kívül hagynak egy videót

A képen látható hőtérkép egy kattintási térkép, amely azt mutatja meg, hogy a felhasználók mikor kattintanak az oldal egy bizonyos elemére.
Az oldalon volt egy lejátszás gomb, amire azonban szinte senki sem kattintott.

A gomb tökéletesen működött, csak senki sem kattintott rá (pontosabban 3 – an a 6.695 kattintásból). Ebből az következik, hogy az adott oldalon nem érdemes videót elhelyezni, mert a felhasználókat nem az érdekli. Ezért a felhasználó élmény (UX) javításának érdekében ezt az elemet, vagyis a videót érdemes levenni az oldalról.
Hogyan állítsd be az első hőtérképed a Hotjar segítségével?
A Hotjar használata pofonegyszerű és pár perc alatt bárki be tudja állítani a weboldalán.
Első lépésként regisztrálj a Hotjar.com oldalon. A regisztráció után telepítsd a Hotjar kódját a weboldaladra (Ne aggódj végigvezetnek az egész folyamaton!) A kód telepítése és ellenőrzése után öt perc alatt elérhető az első hőtérkép. Íme az első lépés, amelyet meg kell tenned az első hőtérképed elkészítéséhez és futtatásához:
1. Lépés – Kezd el
Az első Hotjar hőtérképed elkészítéséhez kattints a „NEW HEATMAP” gombra.

2. Lépés – Nevezd el a hőtérképed
Adj nevet a hőtérképednek. Ez bármi lehet, azonban érdemes annak az oldalnak a nevét megadni ahol elhelyezed, így a későbbiekben könnyű lesz beazonosítani.

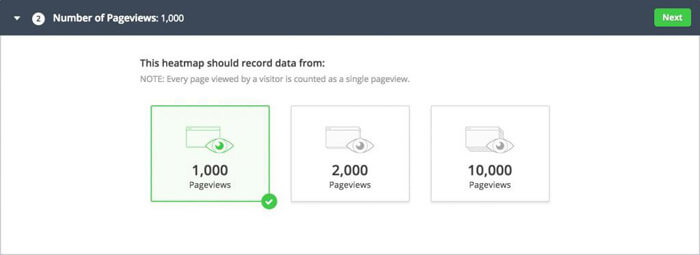
3. Lépés – Add meg hány oldaltekintések számát
Válaszd ki, hogy hány oldalmegtekintést szeretnél rögzíteni a hőtérképben. (1.000 megtekintés ingyenes!)

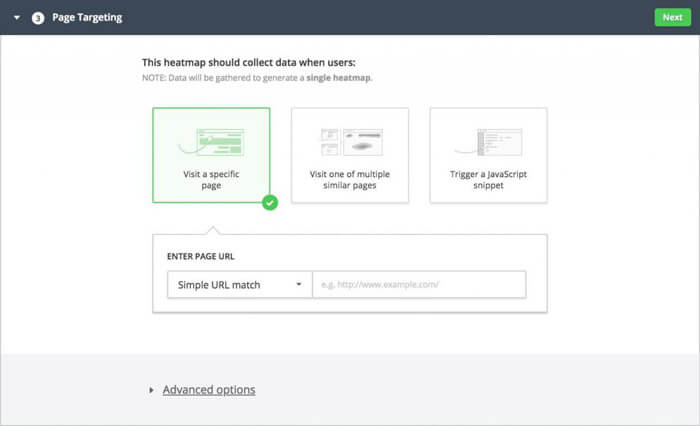
4. Lépés - Válaszd ki a céloldalt vagy oldalakat
Válaszd ki, mely oldalakat szeretnéd elemezni a hőtérkép segítségével

5. Lépés – Élesítsd a hőtérképet
Tekintsd át a konfigurációt, mentsd el, és élesítsd a Hotjar hőtérképedet!

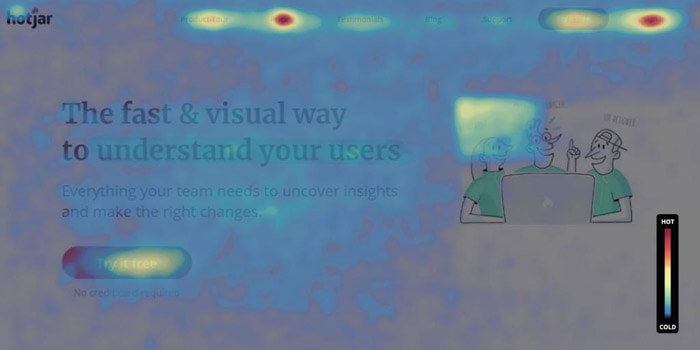
Összefoglalás
A hőtérképes elemzés használatának lehetőségei sok honlaptulajdonost foglalkoztatnak, azonban sokan még nem kezdték el kiaknázni a benne rejlő potenciált. Amennyiben tényleges információkhoz szeretnénk jutni a látogatóink, weboldalunkon történő viselkedését illetően, az esetben a hőtérkép használata aligha nélkülözhető. Webshop auditálás szolgáltatásunk egyik fő területe a hőtérképes elemzés, amelynek során világossá válik, hogy melyik azok a kritikus pontok, ahol az adott oldal gyengén teljesít.
Mint az széleskörben ismert tény, az emberi szem és az agy bizonyos sémák szerint működik; ahogyan olvasunk, az az ergonómiai viselkedésünkön is megmutatkozik. A szemünk a bal felső sarokban elhelyezett lényegi tartalmat keresi elsőként, majd ezután pásztáz jobbra és lefelé. Ez a viselkedés talán egyértelműen leírná a webergonómiai sajátosságokat abban az esetben, ha minden honlap egy sima egyszínű felületből állna. Azonban egy honlapon elhelyezett tartalmak, menüpontok, nyomógombok, konverziós csatornák mind-mind befolyásolják a látogatók viselkedést. A látogatók irányítása különösen fontos a lehető legjobb konverziós ráta elérése érdekében; ha tudni szeretnénk, merre pásztáznak a látogatóink a honlapon, az esetben hőtérkép használatára van szükségünk.