Amennyiben egy weboldal tervezése és megvalósítása során nincsenek egyértelműen meghatározva a célok, a teljes folyamat könnyen megakadhat és végül nem azt az eredményt kapja a megbízó amire számított, ami az elképzelése volt. Ezt azonban könnyen elkerülhetjük, egy már évek óta bevett gyakorlat, a drótváz készítés használatával. Cikkünkben röviden bemutatjuk mit is jelent a drótváz készítés, avagy angolul wireframing.
Drótváz készítés (wireframe készítés)
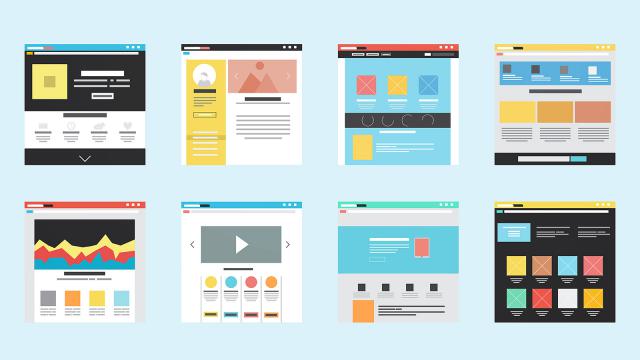
A drótváz készítés egy módszer amely segítségével kialakíthatjuk egy weboldal felépítését. A drótvázat elsősorban olyan weboldalak design-jának meghatározására használjuk, melyek előtérbe helyezik a felhasználói élményt (UX). A drótvázakat a fejlesztési folyamat korai szakaszában használjuk az oldal alapvető struktúrájának kialakítása alatt, még a vizuális és szöveges tartalom kialakítása előtt.

Tartalomjegyék
Tartalomjegyzék
Mire használjuk a drótvázakat?
A drótváz (wireframe) bemutatja és mindenki számára megérthetővé teszi, milyen elemeket fognak tartalmazni a főbb oldalak. Ez a felhasználók viselkedési folyamatának egyik legfontosabb része a weblap tervezése során.
A drótvázak legfontosabb célja, hogy egy weboldaltulajdonos megértse pontosan hogyan is fog felépülni weboldala. Bemutatja a weboldal struktúráját, és milyen funkciókat fog tartalmazni és azok használata milyen eredményt fog adni a felhasználók számára. Ezáltal ezek véglegesíthetők még azelőtt, hogy a weboldal készítés kreatív megvalósítása elkezdődne.

A drótváz használatának legfontosabb előnyei
A drótváz vizuális mutatja be egy weboldal szerkezetét
Egy összetett weboldal esetén a webhelytérkép nem elegendő a döntések meghozatalához. Mivel a drótváz vizuális formában mutatja be egy weboldal felépítését, így a fejlesztők és a megbízó számára egyértelművé válik, hogyan is fog felépülni a weboldal és milyen funkciókat fog tartalmazni.
Minden fél számára egyértelműsíti a weboldal jellemzőit
Sokszor előfordul, hogy az ügyfelek nem pontosan, vagy egyáltalán nem értik a következőket:
-
Hero image
-
Google térkép integráció
-
Termékszűrés
-
Dobozok
és lehetne tovább sorolni a több száz rendelkezésre álló lehetőséget.
A drótváz használatával mindenki számára egyértelművé válik, pontosan mit értünk egy-egy elem alatt és azok hogyan is fognak a kész weboldalon működni, milyen funkciót látnak el.
Ráadásul mivel a drótváz mentes mindenféle látványos elemtől, így könnyebbé válik annak eldöntése, hogy valóban szükség van e az adott funkcióra, hasznos – e használata a weboldal céljának eléréséhez.
A használhatóságot és hasznosságot helyezi előtérbe.
Ez a legfontosabb célja a drótváz készítésnek, mivel arra összpontosít hogy minél objektívabban határozzuk meg a következőket:
-
Konverziós csatornák
-
Navigáció
-
Funkciógombok
-
Cselekvésre ösztönzés (CTA) elhelyezése
Vagyis arra összpontosít, hogy egy adott funkció hogyan fog működni a weboldalon.
Egyszerűsítik a tervezési folyamatot
Ahelyett, hogy a tervezés minden lépését (funkciók, grafika, elrendezés, stb) egyszerre végeznénk el, minden lépést külön-külön végzünk el. Ez lehetővé teszi, hogy az esetleges nem kívánt, vagy előreláthatólag nem hasznos funkciókat, már a tervezés elején módosítsuk.
Időt takarít meg
A tervezés egész folyamata mindenki számára egyértelművé válik:
-
A fejlesztők pontosan értik az összes lépést
-
A tartalom feltöltése gyorsabb lesz
A tapasztalatok alapján, működik!
Egy weboldal létrehozása egy folyamat. Ha már a folyamat elején egyértelművé tesszük, pontosan mit és hogyan szeretnénk elérni, elkerülhetők az egész folyamat alatt a hibák és késések.

Drótváz, prototípus és mockup. Mi a különbség közöttük?
Drótváz
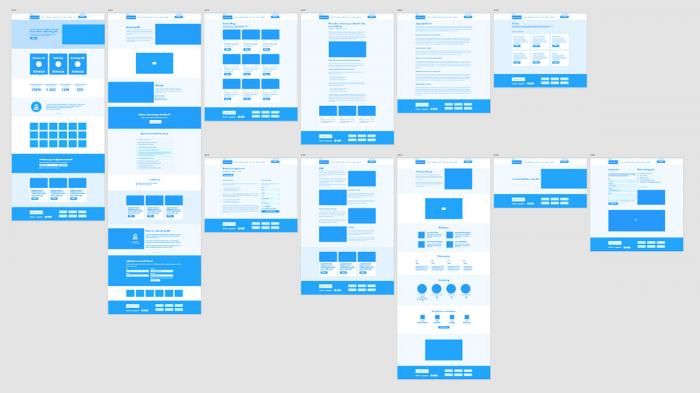
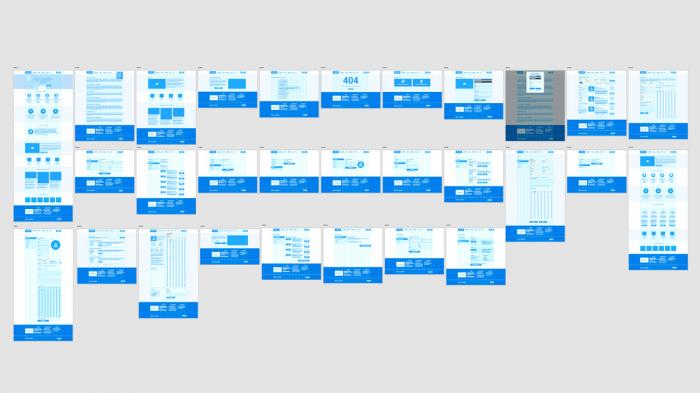
A drótváz a weboldal leegyszerűsített ábrázolása. Világosan meg kell jelenítenie a következőket:
-
A tartalom főbb csoportosítása (mi?)
-
Az információ megjelenítésének szerkezete (hol?)
-
A felhasználók által végezhető folyamatok leírása és leegyszerűsített megjelenítése (hogyan?)
Habár a drótvázak szürke dobozoknak néznek ki, használatuk nagyon fontos, mivel ezek a dobozok jelentik a tervezés gerincét.
Mikor használjuk?
A drótvázak általában a weboldal dokumentációjában találhatók meg. Mivel gyorsan elkészíthetők és egyértelműek, így a fejlesztők közötti esetleges kérdések megválaszolására is készíthetünk drótvázakat. Rajtuk keresztül vizuális formában adhatunk választ a felmerülő kérdésekre. Ezáltal mindennemű félreértés elkerülhető.

Prototípus
A prototípust gyakran összetévesztik a drótvázzal. A prototípus a végleges weblaphoz hasonló felület, amivel a felhasználói viselkedés modellezésére vagyunk képesek.
Lehetővé teszi a weboldal funkcióinak tesztelését a felhasználók szemszögéből. Ezáltal tesztelni tudjuk, hogy a megtervezett folyamatok megfelelően működnek – e, és még a végleges megjelenés előtt kijavíthatjuk az esetleges hibákat.
Mikor használjuk?
A prototípusokat a tényleges fejlesztés megkezdése előtt, a felhasználói tesztelés során használjuk. Érdemes úgy megalkotni, hogy részei felhasználhatók legyenek a tényleges weblapfejlesztés során, ezáltal rengeteg időt, erőforrást és pénzt takaríthatunk meg.
Mockup vagy mock-up
A mockup egy terv, ami statikus formában jeleníti meg a weboldal vizuális megjelenését. Egy jól megtervezett mockup a következőket biztosítja:
-
Statikus módon ábrázolja a weboldal alapvető funkcióit, tartalmát és struktúráját
-
Lehetővé teszi, hogy a megvalósítás előtt módosítsunk a weboldal vizuális részét

Mikor használjuk?
Jól kiegészítik a drótvázakat, mivel grafikusan jeleníti meg a drótvázban szereplő funkciókat.
A 10 legnépszerűbb drótváz készítő eszköz
Wireframe.cc
Felület: Online
Ára: $19 / hó

Moqups
Felület: Online
Ára: $19 / hó – tól, rendelkezik ingyenes verzióval

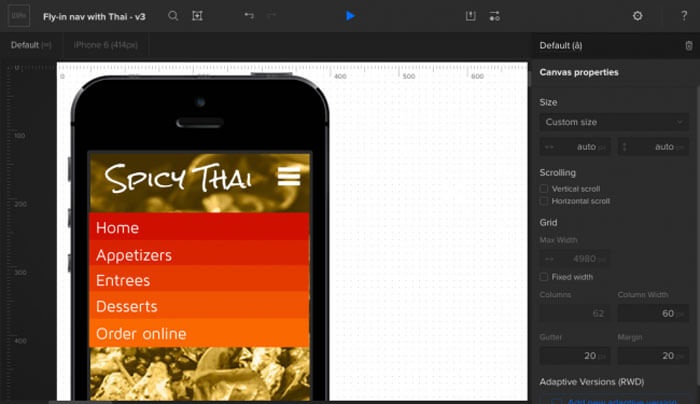
UXPin
Felület: Online
Ára: $13 / hó – tól, rendelkezik ingyenes verzióval

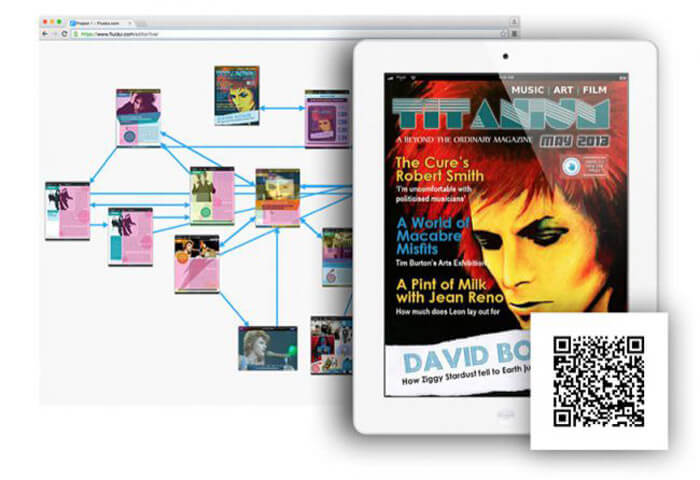
Fluid UI
Felület: Online
Ára: $8,25 / hó – tól, rendelkezik ingyenes verzióval

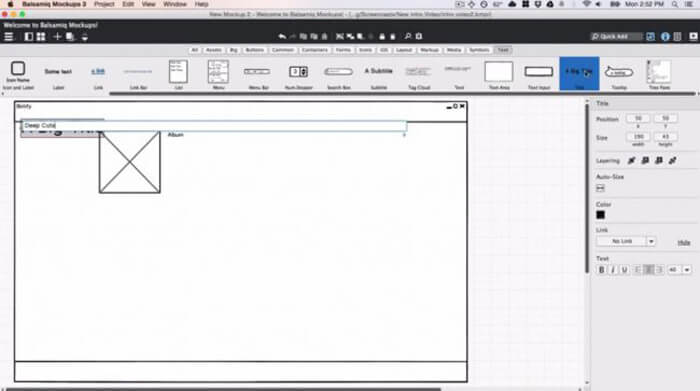
Balsamiq Mockups
Felület: Online, Mac, Windows
Ára: $9 / hó – tól, rendelkezik ingyenes verzióval

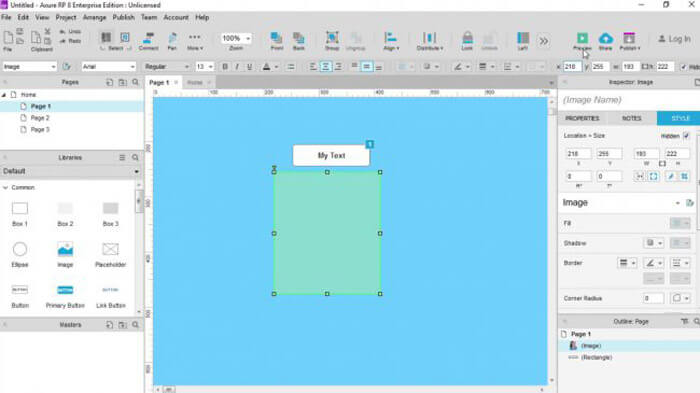
Axure RP
Felület: Mac, Windows
Ára: $29 / hó – tól

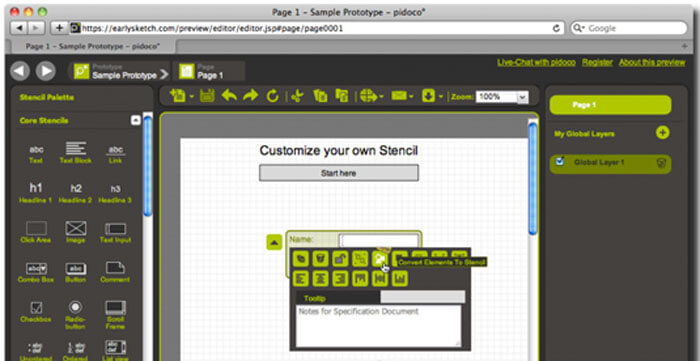
Pidoco
Felület: Online
Ára: $12 / hó – tól

Összefoglalás
A drótvázak használata megkönnyíti mind a megbízók, mind a weboldaltervezők és fejlesztők tevékenységét. Egyértelműsíti ki mit akar, mire gondol a tervezés és a megvalósítás során. Rengeteg időt és erőforrást takaríthatunk meg használatukkal, ezért mindenképpen javasolt a drótvázak készítése minden weboldal tervezése és megvalósítása során.