A weboldalak HTML forráskódjában olyan rejtett elemeket lehet elhelyezni, amelyek információkat hordoznak a keresőknek (Google) az oldal tartalmával kapcsolatban.
A META tag -ek olyan HTML elemek vagy szövegkódok, amelyek segítenek elsősorban a keresőmotoroknak, másodsorban a weboldal látogatóinak megérteni, hogy milyen tartalmak találhatók a weboldalon. A meta tag egy általános és rövid leírás a weboldalról, és nem a legfrissebb tartalom ami az oldalon szerepel. A META adatok az utóbbi időben már nem feltétlenül segítenek a SEO-ban, de humán oldalról nagyban hozzájárulnak ahhoz, hogy a keresést végző látogató megértse miről szól az oldalad.
Tartalomjegyzék
Hogyan lehet ellenőrizni a META tag-eket?
A META tag-eket bárki meg tudja tekinteni egy oldalon, ha az oldalon jobb egér gombbal kattint, majd a felbukkanó menüből kiválasztja a "Forrás megtekintése" (böngészőtől függően szerepelhet még "Oldal forrása", "Forrás", "View source", "Source" neveken is).
Weboldal elemzéseink során minden esetben ellenőrizni szoktuk a META TAG-ek meglétét és megfelelő kitöltését, tekintettel arra, hogy még mindig nagy szerepet játszanak a weboldal teljesítményében.
Milyen információkat tárolnak a META tag-ek?
A META tag-ek az oldal kódolására, nyelvezetére, frissítési gyakoriságára, szerzői jogi adataira, szerzőjére, publikálójára és természetesen az oldal tartalmára vonatkozó információkat is hordozhatnak. A keresők szempontjából legfontosabb META tag-ek a "title" és a "description". Maga a keresőoptimalizálás régebben szinte kizárólag ezeknek a META tag-eknek a manipulásán alapult, ezért is terjedt el és él máig az a tévhit, hogy a keresőkben elérhető előkelő pozíciók eléréséhez kizárólag ezeket a META tag-eket kell módosítani.

A META tag-ek szerepe a keresőoptimalizálásban
Mivel a META tag-ek segítségével az oldal valós tartalmától eltérő információkat is lehet "sugallni", ezért régebben a keresőoptimalizálás során előszeretettel használták a keresők megtévesztésére. Vagyis olyan kulcsszavakat és leírást helyeztek el benne, amely nem egyezett az oldal valós tartalmával és célja egyértelműen a jobb helyezések elérése volt.
Ezt a "trükköt" az idők során a Google úgy próbálta meg ellensúlyozni, hogy egyre kisebb jelentőséget tulajdonított a META tag-eknek. Napjainkban ott tartunk, hogy a keywords META tag-et szinte egyáltalán , a description tag-et pedig csak nagyon alacsony mértékben veszi figyelembe a Google a kereső helyezések megállapítása során.
A Google célja természetesen az, hogy egy keresés során valóban a relevánsabb tartalmú oldalak szerepeljek előrébb, ellenkező esetben a látogató hosszú távon csalódni fog a kereső eredményességében. Éppen ezért megpróbálnak minden olyan trükköt kiszűrni, amely a kereső megtévesztésére irányul. Hosszú távon tehát csak azok az oldalak maradnak a találati listák elején, amelyek valóban megfelelő mennyiségű, egyedi és releváns információkat hordoznak.
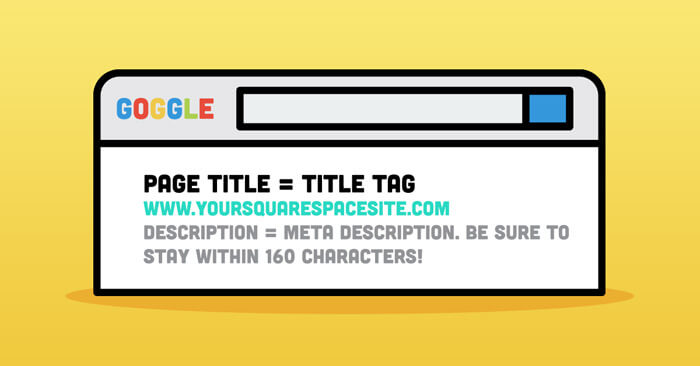
A META tag-ek a weboldal látogatóinak nem látható, azonban a keresőmotorok gyakran a META leírásokat használják mint rövid szövegrészlet, amit megjelenítenek a TITLE címke alatt a keresési és találati oldalon. Mint az előbbiekben már említettük a META leírások már nem hangsúlyos tényezők a találatok közötti rangsorolásnál, azonban rendkívüli jelentőséggel bírnak a felhasználói átkattintások szempontjából, mivel egy jól megírt META tag vonzza a felhasználók figyelmét és nagyobb valószínűséggel kattintanak rá, mint egy semmitmondó vagy hiányzó META leírással rendelkező találatra.
Milyen hosszú lehet a META leírás?
Jelenleg a Google 155 karakter hosszúságban jeleníti meg a META leírásokat asztali gépeken. Mobil készüléken pedig – a képernyőmérettől függően – 130 és 150 karakter között. A Google egy munkatársának 2018. májusi elmondása alapján a META leírások megjelenítése dinamikus, vagyis előfordulhat hogy egy találat alatt nem szerepel leírás, mert az esetleg ronthatná a felhasználói élményt. Azonban a tapasztalatok szerint az előzőekben említett karakterszám a mérvadó.
Elmondható, hogy a legjobb amennyiben a weboldalunk META leírása 110 – 130 karakter hosszúságú, így mind asztali mind mobilkészülékeken olyan formában és az fog megjelenni amit mi szeretnénk.
A hatékony META leírás jellemzői:
- A benne található információ felkelti a felhasználók figyelmét
- Egyértelműen jelzi, hogy mire számíthatnak az oldalunkra látogatók
- Tartalmaz egy cselekvésre ösztönzést (CTA)

TITLE - az oldal címe
Nem a META információk közé tartozik, de a keresők szempontjából kiemelten fontos szerepet hordoz az oldal cím megléte és tartalma. Az oldal címet a forráskódban a TITLE rész jelöli.
Nagyon sok olyan weboldallal találkozom nap-mint-nap, ahol ezek az alapvető információk sincsenek megfelelően kitöltve. Az online marketing szakemberek feladata közé tartozik éppen ezért az is, hogy a fejlesztők által hiányosan kitöltött keresőknek szánt információk meglétét és tartalmát ellenőrizzék.
A TITLE tag az az elem amelyik leírja az oldal témáját. Ez megjelenik mind a böngésző felső részén, a címsorban és a keresési és találati oldalon található címsorokban is. A keresőbarát TITLE tag nagy relevanciával bír, a keresőmotorok algoritmusában ezért hatással van a weboldal helyezésére a keresési és találati oldalon. Ráadásul a TITLE tag félkövéren jelenik meg a Google találati oldalán, ezért a felhasználók számára kiemelt jelentőséggel bírnak.

A TITLE tag-nek relevánsnak kell lennie a weboldal tartalmához kapcsolódóan. Szerepeljen benne az oldalhoz kapcsolódó elsődleges kulcsszó, ezáltal a felhasználók nagyobb valószínűséggel is kattintanak a weboldalra, és a kulcsszó relevanciája miatt megfelelő lesz a felhasználói élmény (UX), így hosszútávon a találati oldalon is előkelőbb helyet fogunk elérni.
META Tagek használata 2020-ban
Miért fontos még mindig?
A keresőoptimalizálás (SEO) sokat fejlődött az elmúlt években és a kulcsszavak jelentősége is megváltozott, azonban még mindig fontos szerepük van. A keresőoldalakon elsősorban szavakra keresünk rá, és a keresési és találati oldalon is elsősorban ezeket a szavakat keressük a tekintetünkkel.
A kereső algoritmusok tisztában vannak azzal, hogy a felhasználók elvárják, hogy olyan eredményeket kapjanak, melyekben pontosan azok a szavak szerepeljenek melyekre rákerestek. Habár a kereső algoritmusok mesterséges intelligenciája, már a felhasználónak legrelevánsabb találatok megjelenítésére törekszik, az olyan találatok megjelenítése melyek megegyeznek a keresett szavakkal még mindig elsődlegesnek számítanak.
META TAG-ek
A META Keywords tag-eket továbbra is figyelmen kívül hagyják a mai modern webböngészők.
A META description többször is változott az elmúlt évek során, legfőképpen a karakterszámokat illetően. Jelen pillanatban a javasolt META description karakterszám 320. Bár azokat a meta leírásokat, amelyek túl hosszúak, gyakran automatikusan megcsonkítja a Google vagy maguk a tartalomkezelő rendszerek, ezért érdemes arra törekedni, hogy az első 120 karakter a lehető legjobban legyen megfogalmazva és a lehető legrelevánsabb információt tartalmazza weboldalunkkal kapcsolatban.
Fontos megjegyezni, hogy a weboldalak mindössze egy harmadánál jelent meg a pontosan megadott leírás, továbbá az esetek 15.4%-ban bár a Google a megadott szöveget jelenítette meg, de ki is egészítette extra szavakkal. Az automatikus "felülírás" elkerülhetetlen, csupán annyit tehetünk, hogy csökkentjük az esélyét annak, hogy a mi weboldalunknál is ez történhessen úgy, hogy megbizonyosodunk róla, hogy a META description nem túl rövid, illetve a lehető legrelevánsabb és leginformatívabb.
Előfordul olyan eset is nagy weboldalaknál, mint pl. Wikipedia, hogy egyáltalán nem használnak META description leírást, hanem teljesen rábízzák magukat a Google által automatikusan generált szövegre, mégis kiemelt helyen vannak a keresőben.
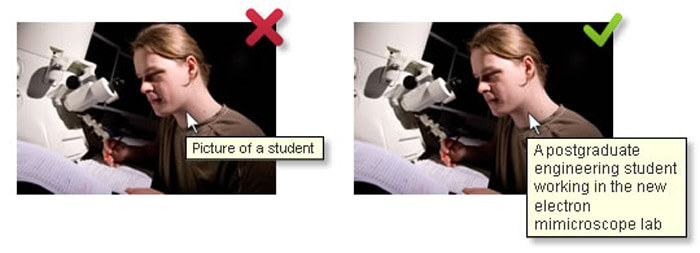
ALT Text
Az ALT szövegek segítséget nyújtanak a keresőmotoroknak abban, hogy könnyebben megértsék mi szerepel egy adott képen. Habár a legtöbb keresés nem közvetlenül a képekhez kapcsolódik, az ALT szövegek használata lehetőséget nyújt arra, hogy a keresőmotorok felmérjék, hogy egy adott oldalnak mennyire releváns a keresés szempontjából. Minél több a keresett kulcsszóhoz vagy kifejezéshez kapcsolódó kép található egy weboldalon, annál relevánsabb oldalakat tud ajánlani a felhasználók számára. Emiatt nő az weboldal felhasználói élménye (UX) ami napjainkban a legfontosabb tényezővé vált a találatok rangsorolásánál.

NO INDEX tag-ek
A „noindex” címkéket azon aloldalak esetében kell használnunk, melyeket nem szeretnénk, hogy szerepeljenek a keresőmotorok keresési és találati listájában. Ezért ennek a címkének a használata elengedhetelen azon oldalak esetében melyek tartalma nem publikus, vagy csak bizonyos felhasználóknak szeretnénk megjeleníteni őket. Ilyenek például egy adott kampányhoz tartozó landing oldalak.
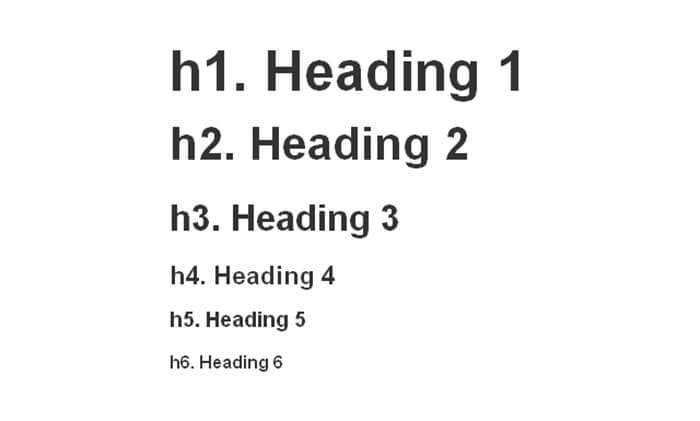
Fejléc címkék H1 – től H6 – ig
A HTML fejlécek a keresés fontos elemei, mivel ezek segítik a keresőmotorokat abban, hogy jobban megértsék a weboldalak tartalmát és felépítését. A keresőmotorok algoritmusai a fejléc címkék (H1-H6) alapján rangsorolják a weboldalon belüli tartalmakat; a H1 a legmagasabb, a H6 pedig a legalacsonyabb prioritást jelzi. Általában az első két szintet, H1-et és a H2-t szoktuk használni.

„Közösségi” meta címkék
Manapság már szinte mindenki használ valamilyen közösségi hálózatot (Facebook, Google+, Pinterest stb), és sok esetben a látogatók meghatározó hányada is a közösségi hálózatokról jut el a weboldalakra. A közösségi meta címkék segítségével mi határozzuk meg, hogy egy adott aloldalunk milyen módon jelenik meg a közösségi médiákban amikor megosztják azt. Használatukkal mi irányítjuk, hogy milyen cím, kép és leírás fog megjelenni.
Összefoglalás
Napjainkra a META tag-ek szerepe megváltozott. 7-8 évvel ezelőtt a kereső algoritmusok egyik legfontosabb rangsorolási tényezői voltak, azonban mára már csak a sokadik tényezővé váltak a keresési és találati oldalon elfoglalt helyezésünk megállapításánál.
Azonban még mindig óriási szerepük van abban, hogy a felhasználók figyelmét felkeltsék és a weboldalunkra kattintsanak. Ha bizonytalan vagy weboldalad teljesítményében, akkor egy weboldal elemzést javaslok, amely rávilágít többek között a META adatok hiányosságaira is.




